
That is, a company puts in every possible response to a question a user has or to an action he or she wants done ahead of time.
- When it works, it feels like a pleasant discussion. This is the case when a user asks the user interface something and the interface promptly brings it up.
- When it doesn’t work – when a user is looking for a method of interacting that the designer has not thought of ahead of time, when the interface plain produces a 404 error – it can be a very annoying “conversation” for the user, and he or she may never talk to your company again.
Think of your web page as a conversational user interface. For a conversation, you need an understanding between two parties. For a web interface, you need an understanding between the company and the visitor. Below we show you the basics of designing conversational interfaces so you can improve your website user experience:
1. Mental Models: the bare minimum for a conversation that works
If you’re not familiar with mental models, it’s basically a view about how something works.
When you ask your friends what happens when they get on a site, they might talk about loading pages and doing things. When you ask a web technology person what happens when somebody goes to a site, it might involve “cookies” and “tokens” and “passed parameters.” Both perspectives can be “right,” but they won’t “match.”
For web site designers, one of the most important things to think about is making sure the interface and the user’s mental model match up correctly.
The thing to remember is that models are based on beliefs rather than facts. You need to influence that belief with signals, large and small, to try and get the user’s mental model in the right place.
Here are a few things you can do:
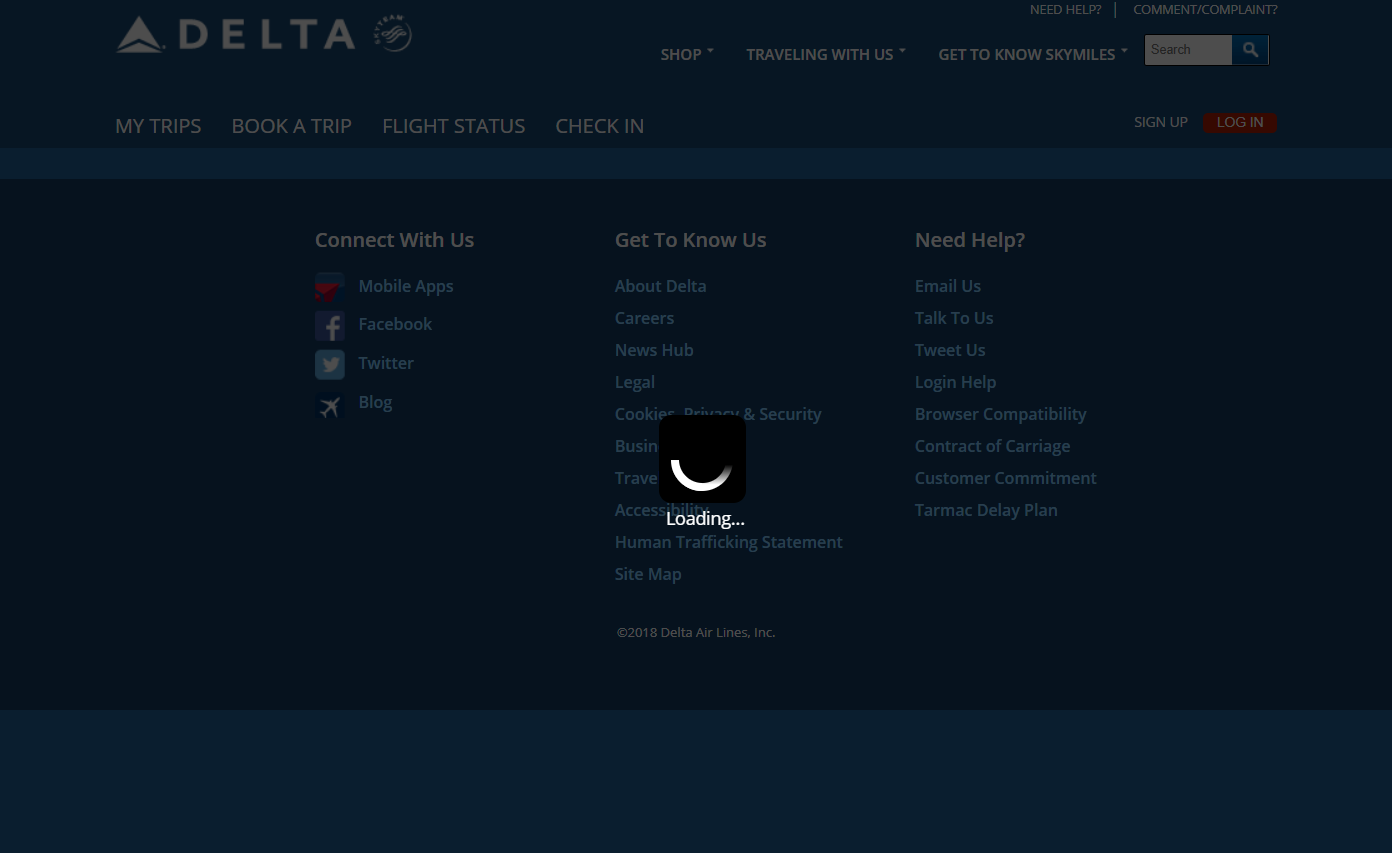
- When users have a task that can take a while, add a “loader.” That will get them to think that after they clicked “something is happening but it is taking some time” rather than the incorrect mental model, “nothing happened.”
- Make sure you cut off some text on your home page if there’s content below, or have some indicator that the visitor can scroll further. That way, the user’s mental model will be “there’s more content below” rather than “that’s everything on the page.”
Since you cannot talk to the user directly, a large part of getting mental models to match comes down to signifiers.
2. Affordance and Signifiers – what can I expect from this conversation?
Web designers need to think of “affordance” and “signifiers.”
- Affordance – everything you can do with a system or object. A search engine “affords” search; a pedestal drawer “affords” pulling.
- Signifiers – symbols that tell people what you can do with a system or object. A magnifying glass “signifies” that you can search; a handle “signifies” you can pull the drawer.
To a web interface, a signifier can make or break how well a design matches the user’s mental model.
If a button is semi-transparent, even if it changes on hover, you can fail to communicate that the button affords clicking. If the links on your site don’t have a significantly different color from the rest of the text, you have a signifier problem that will lead people to have a mismatched mental model.
Just as questions in a conversation denote that you’re waiting for a reply, a well-placed signifier lets users know how they can interact with a design. Make sure you have signifiers throughout your interface telling users what they can interact with.
3. Assigning Importance – determining tone in a web environment
When you talk to people, you can use your tone to tell people what’s important. Since web interfaces are time-delayed conversations, you don’t have the luxury of tone. You do, however, have access to a variety of other tools:
- Color contrast – if most of your site is gray and black, and your call-to-action is red, you’re telling people to pay attention to the CTA more than the web site text. That’s something you can use to drive attention to the right places.
- Size – people pay attention to the larger elements. Use this to drive attention to the elements people commonly use. However, be careful you don’t overdo it.
- Irregular shapes – our eyes are drawn to irregular shapes more than regular ones. If your template has room for rounded corners, use that to subtly drive attention to places where it matters.
Tell people what’s important and what they can skim through by having a clear visual hierarchy on the page.
4. Matching the User’s Emotion – persuasion in a time-delayed conversation
When a user is relatively happy, he or she processes things in “breadth-first” mode. The user is more likely to be okay with mild interruptions, and will not be threatened too much by things not behaving the way they expect.
When a user is relatively anxious, he or she switches to “depth-first” mode. That user’s focus is locked in – this is the state you enter when you think your bank account has been hacked. Until you’re sure your account is fine, fear will make you zero in on trying to find out, to the detriment of all other tasks, and you’re more likely to miss things. (Or find things cute.)
On a web interface, you need to be aware of both emotional states.
- Your travel category page may appeal to the “breadth-first” processing of users, and you can put in sliders, labels, and other interactive elements that visitors can use to find what they need.
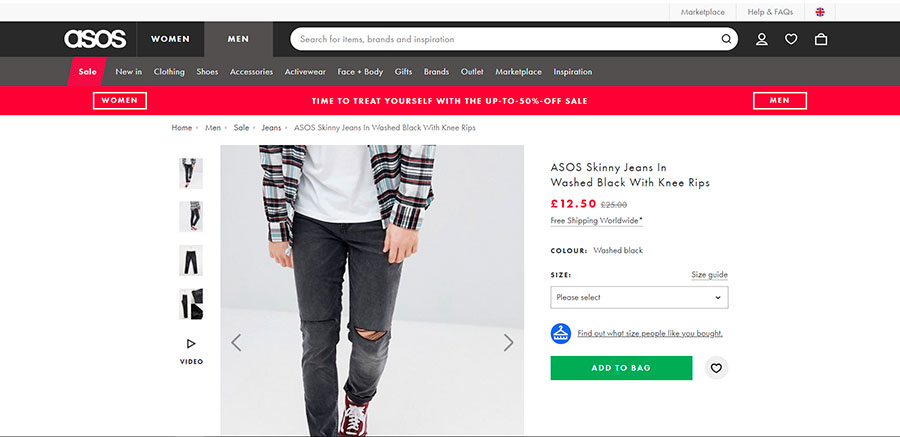
- Your form and checkout pages, however, need to deal with the “depth-first” processing of visitors, and display large trust symbols to alleviate anxiety, so they can go ahead and begin transacting with you.
Matching your user’s likely state will make your site “seem” easier to use.
Designing Conversational Interfaces to Improve UX
Remember: Interfaces are basically conversations, but with the possible responses for the user laid out ahead of time.
What makes it work is how well you match a user’s mental model. When mental models match, visitors can do what they need to, and they leave happy. When mental models don’t match, well, the opposite happens.
You can do a couple of things to ensure you help people figure out how the interface works:
- Make sure you use signifiers to tell people what the system affords.
- Drive attention to the right places using colors, sizes, and shapes.
Once you’ve done all that, you just need to make sure you properly take into account the user’s emotional state, and use the appropriate web site elements for that state.
If you do all of that well, people should be more willing to talk to you again and again.
Work with the best!Kickstart your optimization with a 90-minute Website Review from the pioneers in conversion rate optimization. Our CRO experts at SiteTuners can help diagnose your website from a conversion and usability perspective. |