It’s time for your mobile experience to put on its big boy pants and leave common mistakes behind. You can start by tuning your use of Google Analytics to actually provide insights.
Account for Tasks
Good user experience is about matching intent.
So while there are some common things you know you should do for your mobile site, like having a device-friendly display (Responsive Web Design or mobile version), most of the decisions you make should be around data. If you have Google Analytics, looking at mobile traffic and comparing it against desktop traffic should be dead simple.
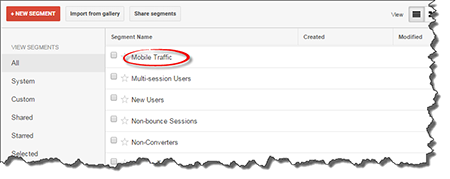
While you’re on Google Analytics, go to the segment you’re on (the default is “All Sessions”) and change it to mobile traffic:
That should give you a list of pages to review, and the pages can be drastically different from the ones you see on desktop. If you don’t have Responsive Web Design (RWD) or a mobile version yet, the reports you can gather can help you decide if you need to go one way or the other.
- If most of the consumed pages are the same, you can use RWD
- If the high traffic pages for mobile are considerably different than those on desktop, you may want to go with a mobile version instead, and fix the pages and tasks that matter to mobile the most
Learn A Hidden Google Analytics Feature
If you need help identifying the pages that need fixing on your desktop site, read this post!
Use Mobile Weighted Sort
If you’re trying to fix the right pages on mobile but prioritization is getting in your way, we feel your pain. Usually, you can run to bounce rate and sessions for help, but it takes a lot of time to come up with a meaningful report.
The problem with sorting by bounce rate is that it doesn’t get you the high traffic pages; the problem with sorting by sessions or page views is the top pages tend to be a mixed bag of pages that work and do not work.
Thankfully, there’s a fairly obscure function in Google Analytics that can help: Weighted Sort.
What it does, in this case is find all of the high traffic pages on mobile, combined with those that have the worst bounce rates. In other words, it finds just the mobile pages you need to fix.
To enable mobile weighted sort, you need to have Google Analytics open, then use this link to download this Custom Report. Once you’ve done that, go to Custom Reports, then SiteTuners: Mobile Weighted Sort.
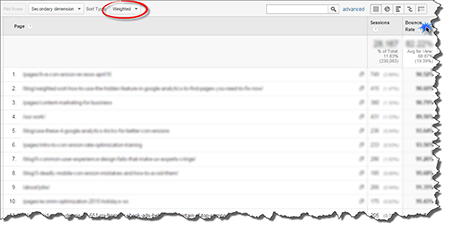
Once you’re in the report, just click on Bounce Rate (to have GA sort the pages by bounce rate) then change sort type to “Weighted.”
After that, you’ll get a list of pages that tend to get a lot of traffic, but that users usually don’t tap anything on. It’s a pretty nifty list of prioritized pages for a few minutes’ worth of work.
Getting Mobile Right
Just knowing how to segment mobile traffic and getting weighted sort to simplify your prioritization will not solve all your mobile woes – but it will help. If you keep both processes handy, you’ll save a lot of time just looking at the right things, and fixing the correct mobile problems.