Summary: Get ready! Google’s Core Web Vitals is coming May 2021!
Core Web Vitals is Google’s attempt to measure and reward good user experience with better rankings.
Google’s previous efforts to reward good UX:
- Who Optimizes User Experience
- Typical Metrics for Good User Experience
- Can Google Measure Website Satisfaction?
- Other Usability and Page Experience Factors That Google Can See
Your guide to Core Web Vitals:
- What Are Core Web Vitals?
- What Are the Thresholds Websites Need to Meet for Core Web Vitals?
- Are These Changes Good for UX and CRO?
- What Can I Do to Improve Page Experience?
This isn’t Google’s first foray into user experience (UX), and it’s likely not going to be their last. That said, it pays to understand how this is different from their previous efforts to reward good UX, and to see if this can result in plans to lift both CRO and SEO for your website.
Let’s dive in.

Learning Google Analytics 4: Your guide to getting familiar with GA4
CRO and SEO Experts: Who Optimizes User Experience?
Good user experience, for a while, has been mostly the province of conversion analysts and web usability professionals. Search engine optimization (SEO) experts, at least traditionally, handled increasing the audience size. Meanwhile, conversion rate optimization (CRO) experts strategized to make life easy for that audience.
A “traditional” conversion expert would …
- manage tools like VWO and Optimizely to run split or multivariate tests,
- handle website surveys to see what the biggest site weaknesses are, and
- run UX exercises like usability tests and card sorts to optimize the experience.
A “traditional” search professional would …
- manage tools like Google Search Console and Moz to check site health,
- do keyword research to see what the biggest search terms to target are, and
- run content creation projects to get more people to the website.
Over time, those lines have blurred.
Google started measuring things like pogo-sticking, content quality, and mobile-friendliness – those are web usability measurements that affect search rankings. SEOs had to pick up UX skills, and conversion professionals had to pick up search optimization skills.
Core Web Vitals is Google’s next attempt at a systematic reward system for sites that have good user experience, and the optimization can come from both CRO and SEO professionals.

Essential Google Analytics: The Setup and Reports Online Marketers Need
What Are the Typical Metrics for Good User Experience?
For websites that run usability tests, good measures exist for UX scoring:
- Task Success Rate is the percentage of people who can perform a task on site.
- Time on Task is the average time it takes a participant to perform a given task.
For sites that have web surveys, good Voice of the Customer (VoC) metrics exist for perceived usability:
- Satisfaction is the qualitative measure users give a website to rank how happy they are with the experience.
- System Usability Scale (SUS) and Net Promoter Score (NPS) are more detailed variations of a “UX score” that can be used for benchmarks.
Those are just some of the widely used metrics that are useful proxies for good user experience.
The thing to remember with Google and its spiders trying to “measure” user experience is that it doesn’t have access to any of that data.
Can Google Measure Website Satisfaction?
Despite Google’s immense amount of data from billions of searches per day, the spiders crawling your website and the servers processing search requests have very real limitations when it comes to user experience.
Google can’t run satisfaction surveys for all websites that exist. It can’t run usability tests on those sites, either.
The search engine can’t measure satisfaction, success rate, or time on task.
For user experience, Google needs to rely on what spiders can “see” when crawling your site, and behavior related to the search engine results page. In the past, this has resulted in metrics that are somewhat correlated with good user experience:
Pogo-sticking
If a user clicks on your site from Google, then goes right back to the search engine results page, Google takes that as an indicator that the user didn’t find what they need. (Think of it as a slightly inferior but scalable cousin of task success rate.)
Panda
Google attempted to reward websites with meaningful content and punish content farms by rating quality content, which sort of aligns to good UX.
These are the early attempts to reward good user experience with better rankings. But they leave quite a bit on the table – there are a few things that Google’s spiders can still check that are possible to crawl and directionally tied to good UX.
What Are the Other Usability and Page Experience Factors That Google Can See?
On top of Panda and pogo-sticking, Google’s spiders can interpret a few things based on how websites are set up:
Mobile-friendliness
If a visitor goes to a website on mobile and the site doesn’t render properly, Google “punishes” the site with lower rankings.
Safe Browsing
Google uses a “penalty box” for sites that have malware, harmful downloads, and deceptive pages. Webmasters can fix the issues and have Google check to ensure the problem is gone, but while Google detects that there are unsafe pages, there will be a ranking penalty.
HTTPS
The search engine is helping drive up https adoption by rewarding secure sites with better rankings.
No Intrusive Interstitials
If a site shows popups immediately after a visitor lands and obscures the main content in the process, Google will take that as a UX hit and assign lower rankings to the site.
Those are the current attempts by the search engine to reward good UX, but they are releasing another ranking factor this year: Core Web Vitals.
Subscribe to the SiteTuners Weekly Email
Grow Your Business
Exponentially with Proven
Conversion Rate
Optimization Expertise.
What Are Core Web Vitals?
Google needs a “map” of good user experience even if it can’t see the actual “territory.”
Because Google can’t see whether or not a user is frustrated with a site, the search engine uses pogo-sticking as a proxy for the web experience. Because it can’t see how you react to the mobile version of a site, it uses how your site renders on mobile devices as a proxy for the mobile experience.
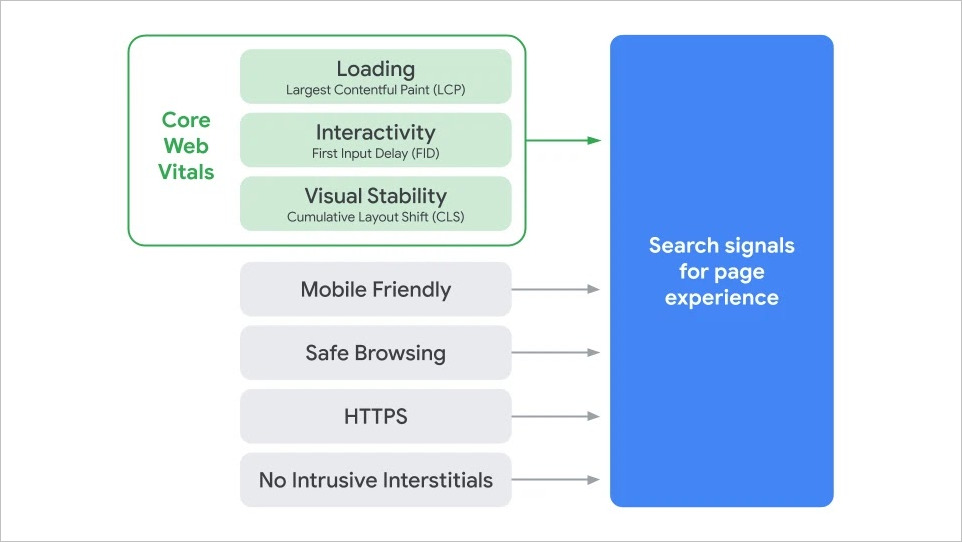
Core Web Vitals operate on the same principle:
- Google cannot see how happy the user is with the site load speed, so it uses Largest Contentful Paint (LCP) as a proxy.
- It cannot see whether you like how interactive the site is, so it uses First Input Delay (FID) as a proxy.
- It cannot see whether you find the site stable enough for your needs, so it uses Cumulative Layout Shift (CLS) as a proxy.
Core Web Vitals are scalable measurements that can serve as a proxy for good user experience that Google’s spiders can crawl, measure, and understand.
Image from the Google Search Central blog
Load Speed: What is Largest Content Paint or LCP?
Largest Content Paint or LCP is how quickly you can get the above-the-fold content to load. If all the elements that populate the first screen that a user sees without scrolling load in 2.5 seconds or less, it will pass Google’s thresholds for LCP. This is true even if it takes 6-10 seconds for the full page to load.
The operating theory is that this is “felt” page speed. A user doesn’t care if more elements are loading below the fold, but he or she will care if it takes a while to get that first screen populated.
There are a variety of factors that can affect how quickly you can load above-the-fold content, from server response times to whether or not you have a Content Deployment Network (CDN) and minified your CSS.
Interactivity: What Is First Input Delay or FID?
First Input Delay or FID is how quickly the loaded page becomes interactive. The loaded elements on the page can take some time to become clickable depending on your setup, so Google will be rewarding sites that make the elements interactive in 100 milliseconds.
The operating theory is that if users click on something that looks interactive and nothing happens, the visitors will get frustrated with the site because it isn’t responsive.
Some of the factors that affect FID are the amount of javascript used and whether or not there’s a ton of data that needs to be processed on the client-side, as opposed to processed on the server.
Visual Stability: What is Cumulative Layout Shift or CLS?
Cumulative Layout Shift or CLS is an attempt to measure how stable a site is. Elements can often move around as visitors try to click on things or process information that is on a page. Google expects website owners to minimize how much elements move around after loading.
The operating theory is that if a user is about to click on something and it moves, or if the visitor is reading a particular sentence and it gets pushed down, that “layout shift” is annoying for the user.
Some of the factors that impact CLS are images, embedded content, iframes without dimensions, and dynamically injected content.
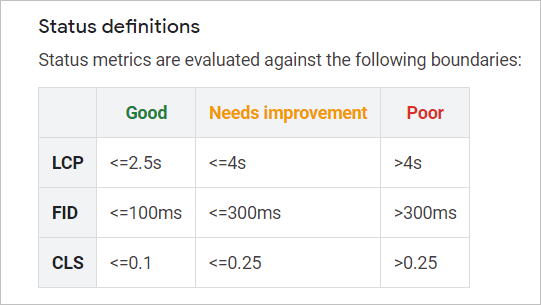
What Are the Thresholds Websites Need to Meet for Core Web Vitals?
These are the published boundaries for LCP, FID, and CLS:
Image from the Search Console Help Center
Are These Changes Good for UX and CRO?
At a high level, good Core Web Vitals scores will be directionally good for your user experience and conversions as well. There’s a ton of research that supports the relationship between page load time and metrics like bounces and conversions, for instance.
At a detailed level, it will vary quite a bit.
Factors to Consider
Depending on your annual budget, it may be better for your conversions if you spend money on a card sort for your navigation than on a license for a CDN to improve your page load time and LCP.
Depending on the size of your development resources, it may be a better time investment for you to fix your shopping cart experience than review javascript chunking to improve FID.
But in general, working on the user experience aspects that intersect with Core Web Vitals will tend to be a good thing.
Think of it as an additional boon for certain types of projects when you’re mapping out plans. If you’re on the fence about a page speed project bringing you additional conversions but costing the company a few sprints of development time, having the ranking benefit from LCP on top of conversion gains might tip you to prioritize that project.
And Google attempting to reward good UX, despite them not having direct qualitative data about a site’s usability tests and Voice of the Customer scores, is a welcome change in the greater scheme of things.
What Can I Do to Improve Page Experience?
If you’re familiar with Google Search Console, you can use that to check your Core Web Vitals metrics, to at least start to see where Google perceives your website to be strong or weak. Once you see what the biggest gaps are, you can start to formulate a plan of attack.
If you have a few key pages, PageSpeed Insights might be a good starting point. It’ll give you your scores for LCP, FID, and CLS, and then suggest particular improvements for potential projects, like javascript minification, deferring loading images above the fold, or images without dimensions, depending on your page.
If you need more in-depth information about the types of projects that affect LCP, FID, and CLS, the web vitals site is a great resource.
In general, you’ll want to ensure that you have at least some projects over time that affect above-the-fold load time, interactivity, and visual stability. Moving forward, those types of projects will tend to improve both your conversions and your rankings on Google.
Putting It All Together: Who Owns Core Web Vitals and Page Experience?
There are still quite a few differences between traditional SEO professionals and UX or CRO specialists. That said, it doesn’t matter which side ultimately improves Page Experience – whatever department does the work, the impact will be a boon to both overall search engine traffic as well as satisfaction and conversion rates.
Whether you view yourself as an SEO or a UX professional, it’s time to get a handle on Core Web Vitals and Page Experience.