
Summary: To improve website user experience, marketers need to prioritize humans over machines. The website needs to cater to the visitors in the different stages of the funnel, have user intent-driven navigation, have a helpful on-site search configuration, and have content that is effortless for people to consume.
A website with great user experience (UX) is like a brick and mortar store with excellent customer service.
A physical store has salespeople who try to identify what’s important to the customers, so they can offer the right product at the right time.
The same idea applies to your website. At its core, conversion rate optimization (CRO) is making sure your site or page has the right things at the right time for the visitor.
While it might be tempting to think about the website in terms of things like search crawls for Google and other technical concerns, it’s critical to remember that web visitors are people, so the website should prioritize people over algorithms.
There are some things you can do to humanize and improve website user experience. That way, you increase your chances of making visitors feel comfortable enough to move along the customer journey.
1. Understand that Not Everyone is Ready to Buy
There are visitors who know exactly what they need. Likewise, there are those with a pain point who don’t know if a solution even exists.
Up to 96% of people who come to your website aren’t ready to buy just yet, according to Marketo.
The problem is most websites suffer from the greedy marketer syndrome.
These websites are designed to cater only to those who are ready to act, disregarding top-of-the-funnel visitors in the process. No matter how big the form or the “Buy Now” button is, if people are not ready, they’re not going to convert.
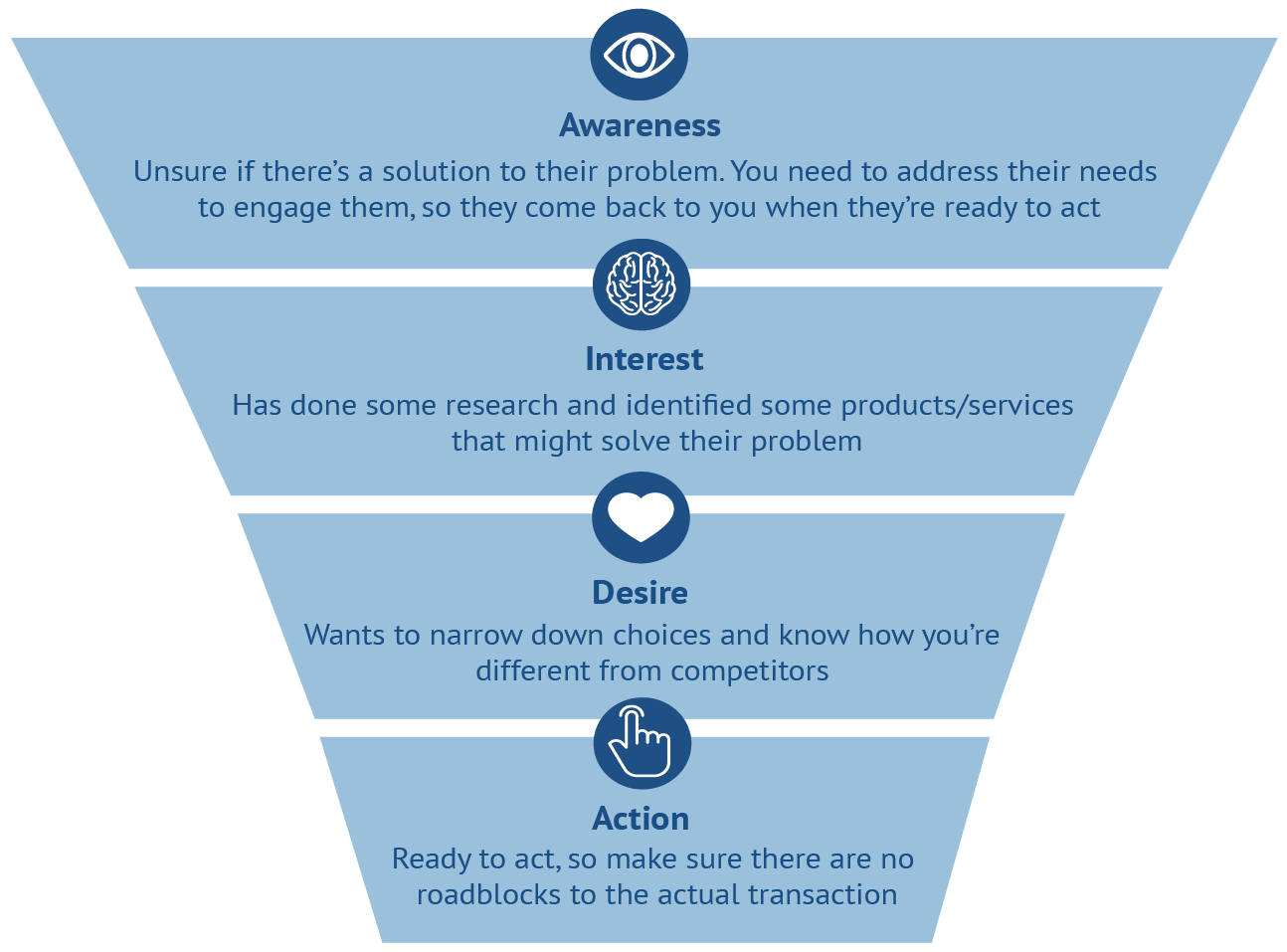
It pays to think about what’s important to your visitors as they move through the stages of a customer journey. You can use the AIDA model to do this:

Sources of Web Visitor Information
Understanding your visitors is key, and there are different ways you can learn about them:
Quantitative
Quantitative data lets you see and understand what visitors are doing. You can gain insights by looking at the following, for example:
Keywords
The keywords people are using to get to your site can tell you how far along they are in the customer journey. Early stage visitors, for instance, will tend to use general keywords. You can get this information from tools like Google Search Console. (Learn the Google Search Console basics.)
Page popularity
You can review pages that visitors engage with the most and pages where you lose them (i.e. where they’re exiting the site from).
Incoming referral URLs
You can also look at what visitors experience before they get to your site. For instance, if they’re coming in from a review site, you can make assumptions about their mindset or what’s important to them.
You can use tools like Google Analytics to get information about page popularity and referral URLs.
Qualitative
Qualitative data allows you to determine why visitors are doing what they’re doing. You can learn about your users from the following, for example:
Staff interviews
Getting information from your front liners about the typical people they speak with and the kind of conversations they have with them allows you to understand your audience better.
Visitor surveys
You can get rich data by putting visitor surveys at key trigger points on the site. Keep in mind that people will have a different frame of thinking depending on where they are on the website. So you’ll want to ask a different type of question on your homepage versus on your product detail page (PDP), for example. (Learn the best website survey questions to ask your visitors.)
Social media
You can get guidance about what’s important to people by paying attention to what’s being said about you and your competitors’ products or services on social media.
Example of Understanding that Not Everyone is Ready to Act
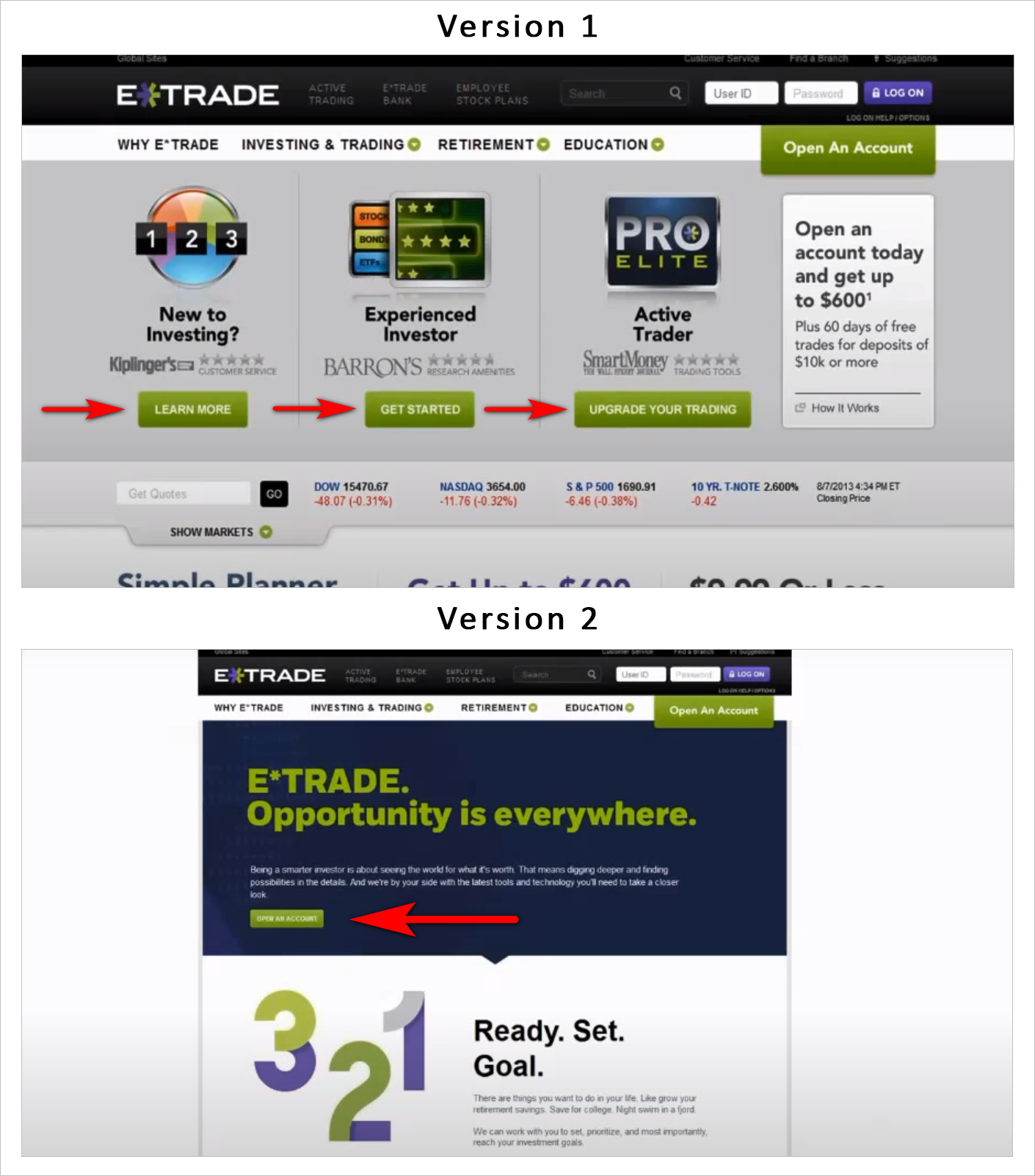
Consider these two versions of E-Trade’s homepage. The first one does a good job at working with user intent; the second one, not so much:

The first version has clear entry points for different visitors based on their level of knowledge and where they are in the customer journey:
- The left box says “New to Investing?” with “Learn More” as the call to action (CTA).
- The middle box says “Experienced Investor” with “Get Started” as the CTA.
- The right box says “Active Trader” with “Upgrade Your Trading” as the CTA.
The second version’s CTA is “Open an Account”. This can be a problem because the user might not even be aware of the types of accounts they can open at E-Trade. Unless the user is at the bottom of the sales funnel, the homepage will fail, as it does not address early and even mid-stage visitors.
2. Have Visitor Intent-Driven Navigation Design
People visit your website to look for a solution to a problem or for a specific product. Make it effortless for them to do so.
You can improve website user experience by avoiding navigation mistakes that get in the way of users finding what they need:
Featured Products on the Homepage
If you’re an e-commerce site, you’re not doing anyone any good by putting Featured Products front and center on your homepage.
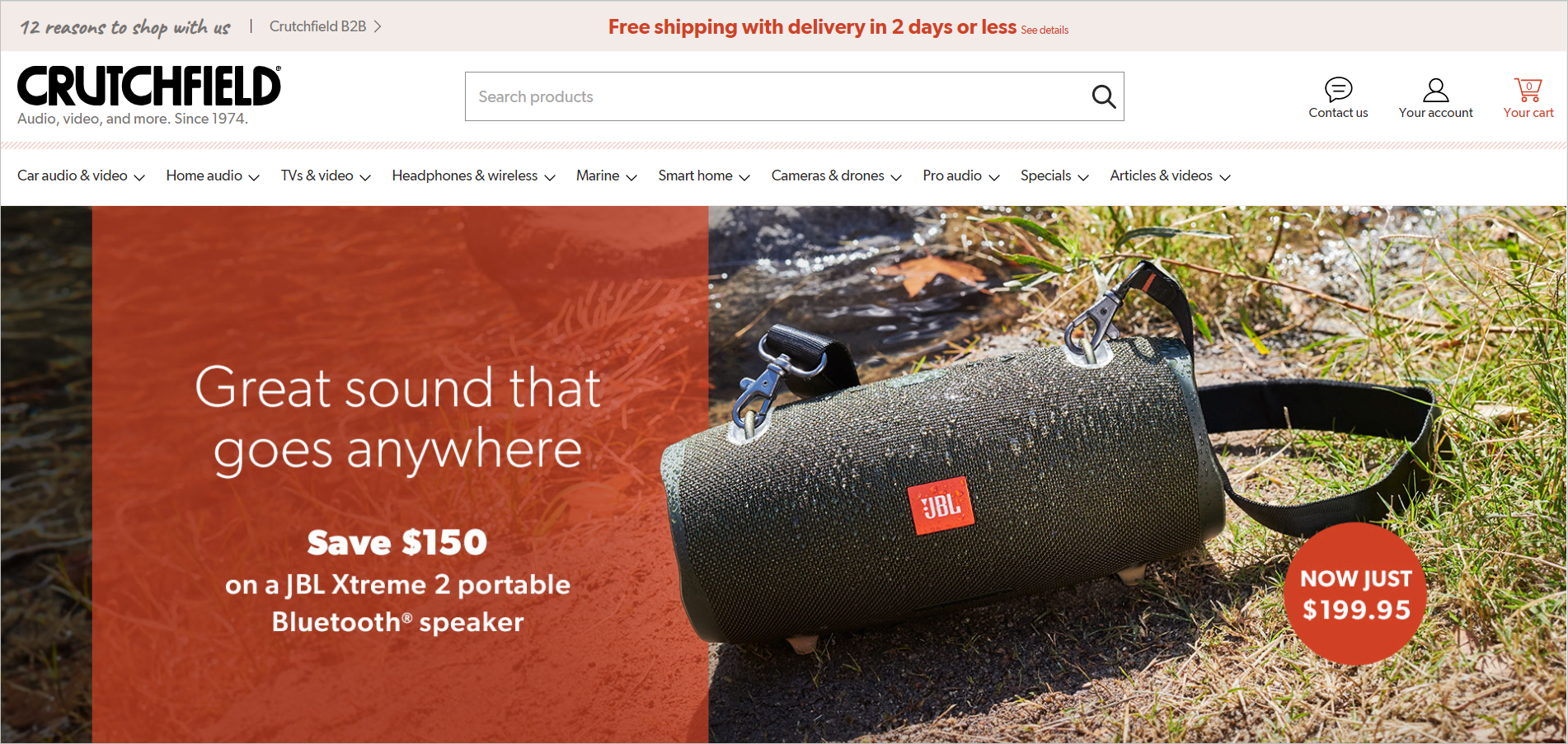
For instance, if the user is looking for headphones on Crutchfield.com, they’re forced to either use the top navigation or do a search because the body of the page is dominated by a Bluetooth speaker promotion.

That’s not good UX.
Your homepage is supposed to show visitors a map of the world (i.e. what’s possible to do or buy on the site). It should present top-level categories that visitors can drill down on to zero in on what they’re looking for.
When Featured Products Might Work
Featured Products may work in the following instances:
- The visitor regularly buys a variety of your products, so they have a good working knowledge of your products.
- It’s the holiday season, and people might be buying gifts for someone else.
- You present them at the category level. Once the customer has shown interest in a particular category and has gotten down to the category page, showing them featured products makes more sense.
- You’re Apple. When Apple launches a new product, that launch is worth a billion dollars, so it’s okay for the new product to take over the homepage.
Invisible and Unclear Navigation
Another reason website visitors might have a hard time finding what they need is invisible or unclear navigation.
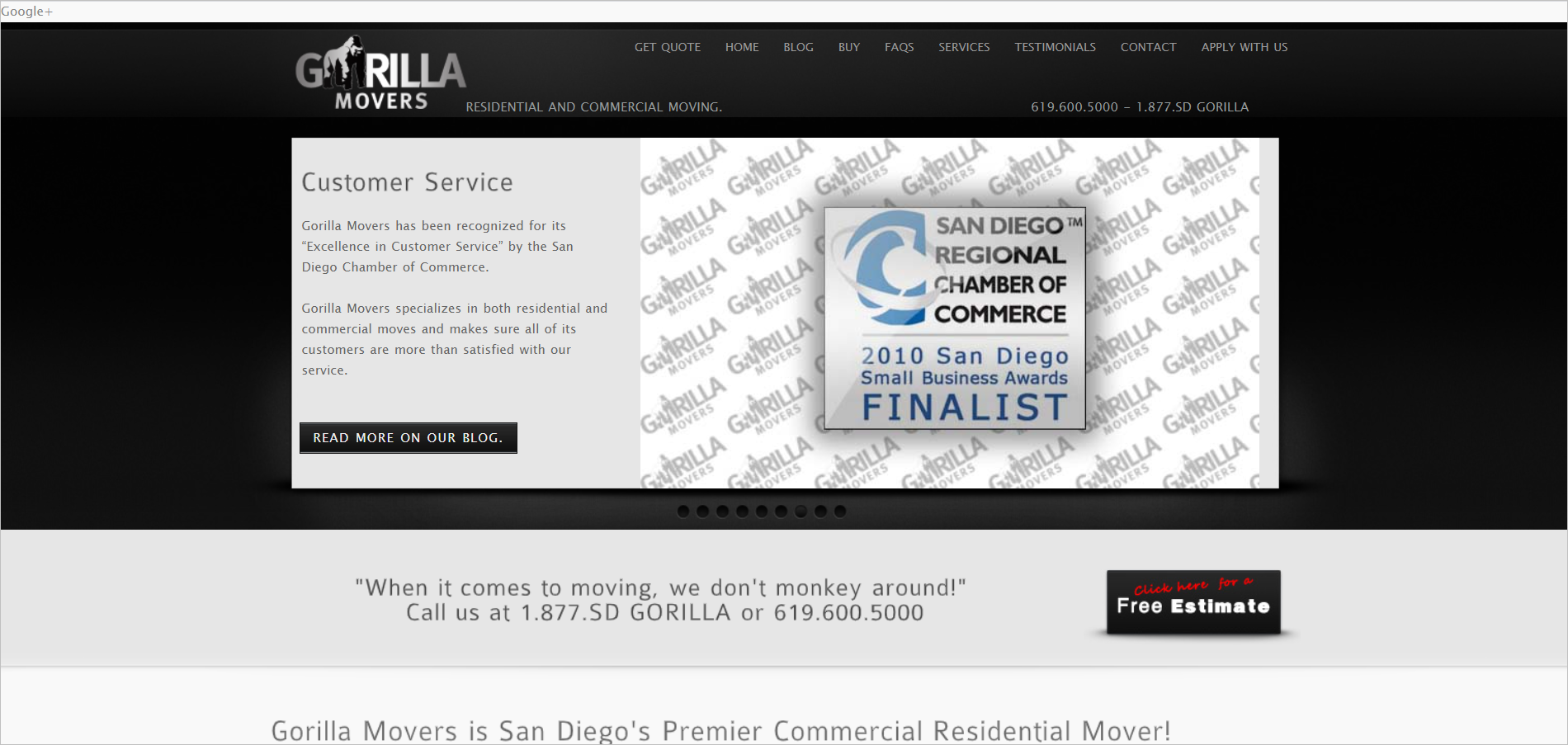
Consider Gorilla Movers’ homepage:

- It’s almost impossible to identify what the visitor is supposed to do on the page because the slider takes up most of the prime real estate above the fold.
- The navigation bar can barely be seen because of the lack of contrast.
- The order and the labeling of the items in the navigation bar don’t make sense. Putting “Get Quote” as the first item seems greedy; it’s unclear what the user is supposed to “Buy”; and “Apply with Us” is vague – it can mean to get a quote for the services or get a job with the company.
Avoid these mistakes to increase the chances of web visitors finding what they need and ultimately converting. (Learn other common website navigation mistakes to avoid.)
Grow Your Business Exponentially with Proven Conversion Rate Optimization Expertise. |
3. Make Site Search Helpful
A significant portion of your visitors will use on-site search.
The good news is those who do search are typically late stage visitors and are more likely to make a purchase.
So make sure that when people search, you’re serving them relevant results. Review your search results and do regular audits.
Account for misspellings by giving suggestions
People make mistakes, and web users are bound to mistype things. Make sure your search engine has some level of fault tolerance.
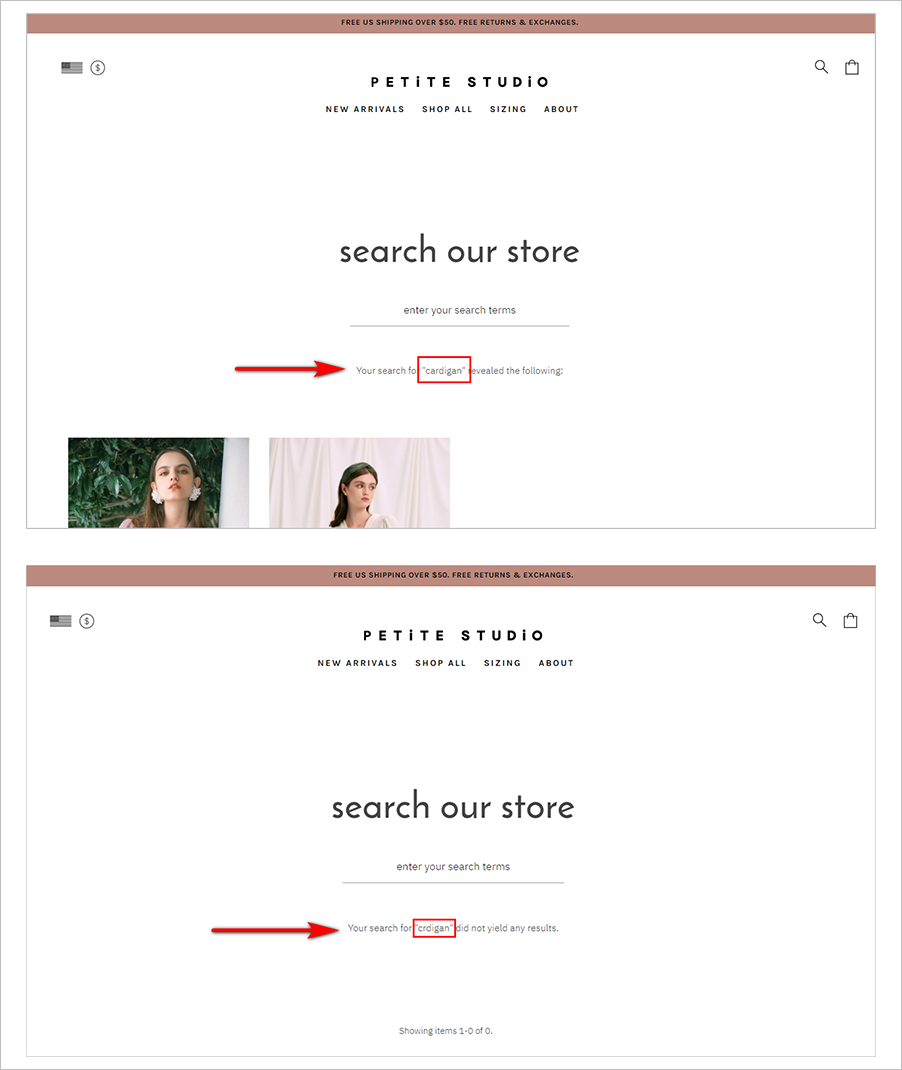
For instance, Petite Studio has results for “cardigan”, but has not prepared for misspellings:

Users should be able to recover from minor errors. On-site search engines can either serve up featured results for common misspellings, or offer some form of “Did you mean” verbiage in an attempt to clear up what the visitor is actually searching for.
Don’t dump users on a page with a lot of results
Asking visitors to scroll and wade through hundreds of results is a big ask.
- First, the results need to be weighted. You can’t display ALL things that match the criteria without some sort of way to map relevance to the sort order.
- Second, give users a way to filter down to what they need. You can serve up a wizard-like experience that helps visitors get closer to what they are looking for.
Too many choices tire the brain and can lead to decision paralysis. You’ll have a better chance of converting the visitor if you don’t overwhelm them with options.
4. Use Language Deliberately
Language plays a big role in getting visitors to immediately like and trust your website. If you set the tone right, you’ll be in a better position to get more of your visitors to convert.
Be Clear Instead of Clever and Vague
Resist the urge to prioritize sounding clever or witty over being clear.
Unless you’re Amazon and people know exactly what you do, it’s not ideal to do mind-bending and cute tag lines on your homepage, for example. Your homepage should very quickly communicate what you do and what your value proposition is.
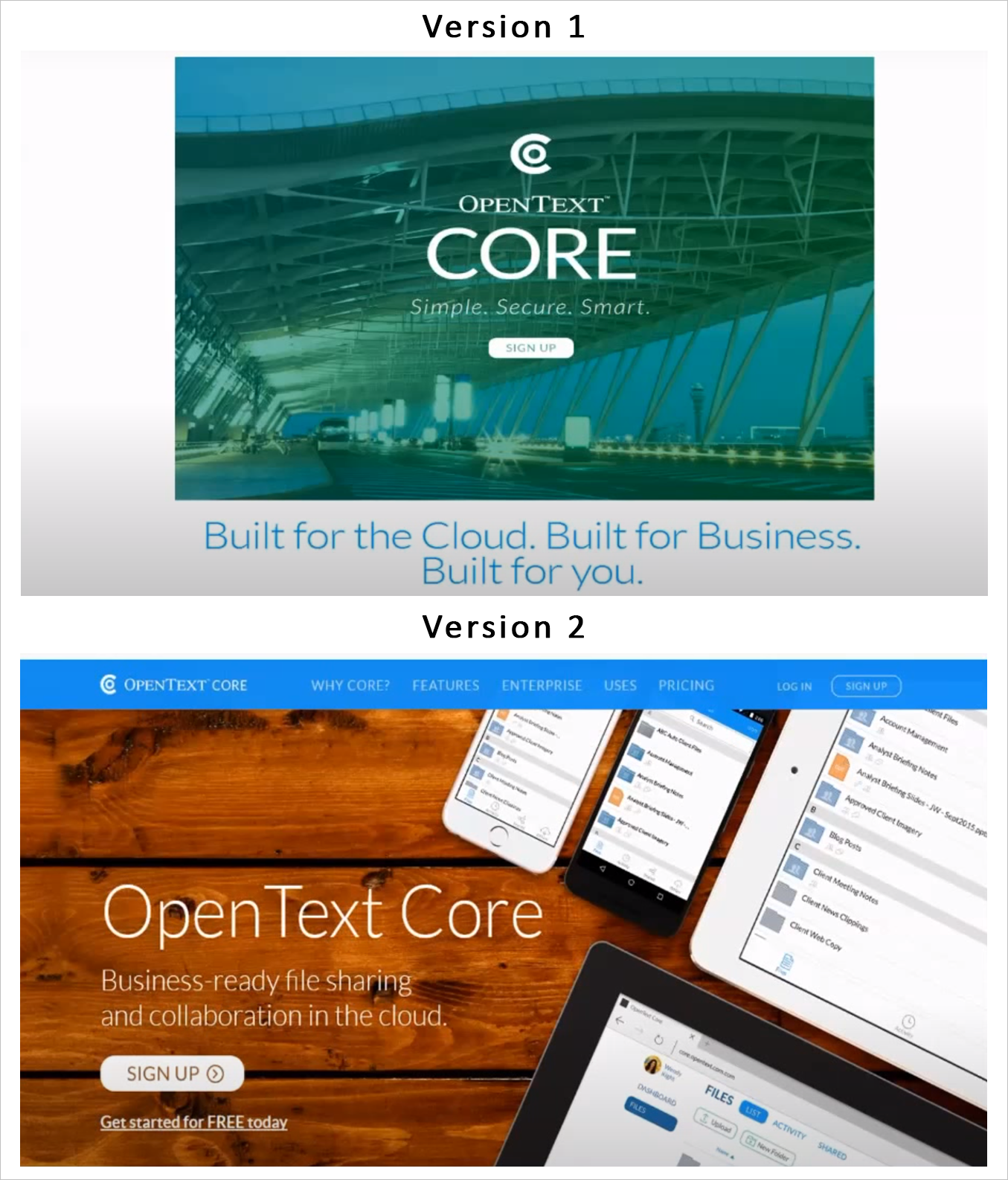
Consider the difference between these two versions of OpenText Core’s homepage:

- The first version does not communicate what the company does, and uses a background image that seems irrelevant.
- The second version lets visitors know what the site is about, and the background image supports that.
Prioritize clarity to ensure that your visitors know right away that your website is going to get their pain points addressed. Clarity in button labels, for instance, also sets user expectations of what’s going to happen next after they click the button.
Talk Like a Person
Your visitors are more likely to feel good about your website if the messaging sounds friendly and personable.
Here are some things to avoid if you want your messaging to sound genuine:
- Happy talk. Remove unnecessary adjectives (e.g. “world-class” and “industry-leading”) that don’t add meaning to your content.
- Transactional messages. Ensure your messages don’t sound robotic, as if they were written by your programmers.
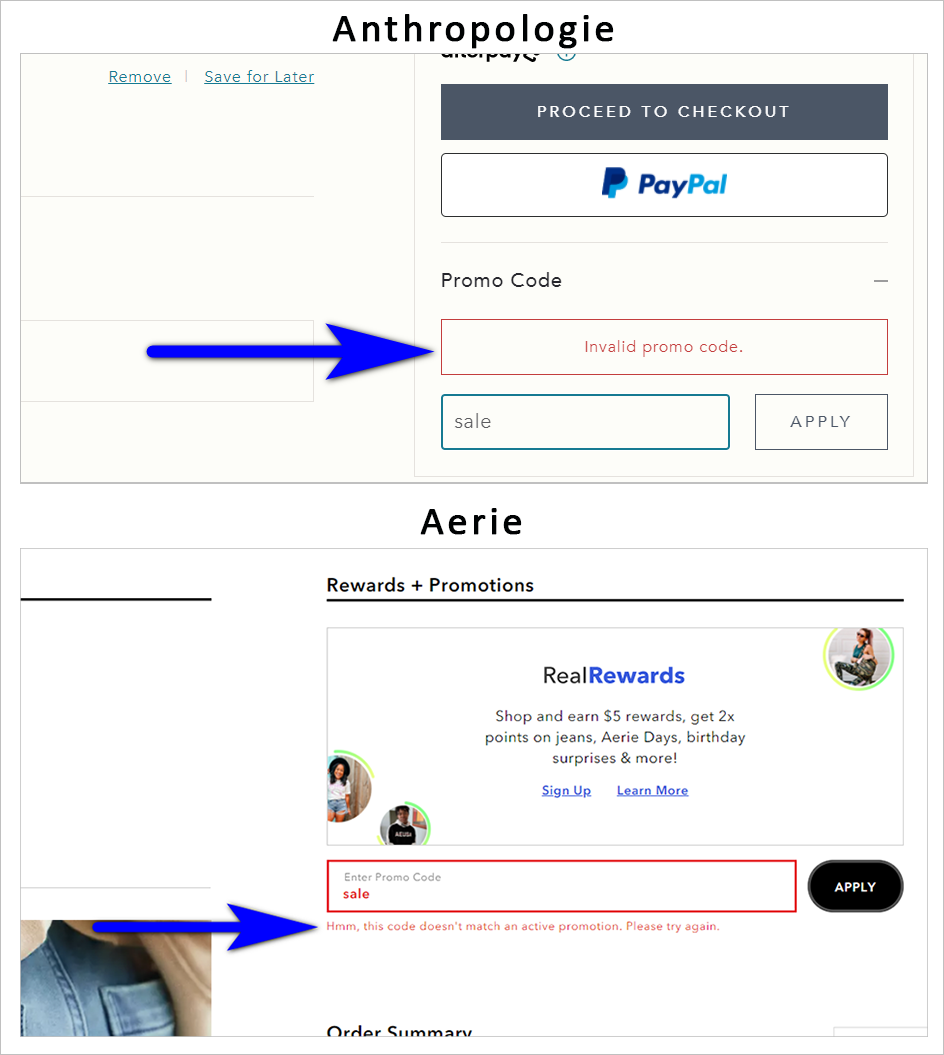
Compare Anthropologie and Aerie’s promo code box error messages, for example:

- Anthropologie’s error message seems distant and robotic.
- Aerie’s error message, on the other hand, manages to sound friendly and warm.
Pay attention to how the messaging on your website is likely to come across to your visitors. It can spell the difference between web visitors feeling comfortable transacting with you and them going to your competitor instead.
5. Make Copy Easy to Digest
People generally don’t read on the web. They scan.
So, you have to present your copy in a way that supports people’s scanning behavior:
- Don’t put all your copy on the homepage since you don’t know what the visitor is interested in yet. Instead, have links that users can click on if they want in-depth information.
- Write in fragments or short sentences.
- Avoid capitalizing all letters. Letters lining up at the top and bottom makes it harder to read.
- Have a visual clear hierarchy of larger sizes for subheadings and headings.
- Use bullet lists instead of paragraphs.
- Avoid industry jargon and acronyms. Look at visitor intent – it’s okay to use jargon and acronyms if you know that your audience is familiar with them. However, you may have early stage visitors who won’t understand them. Use layman’s terms whenever possible.
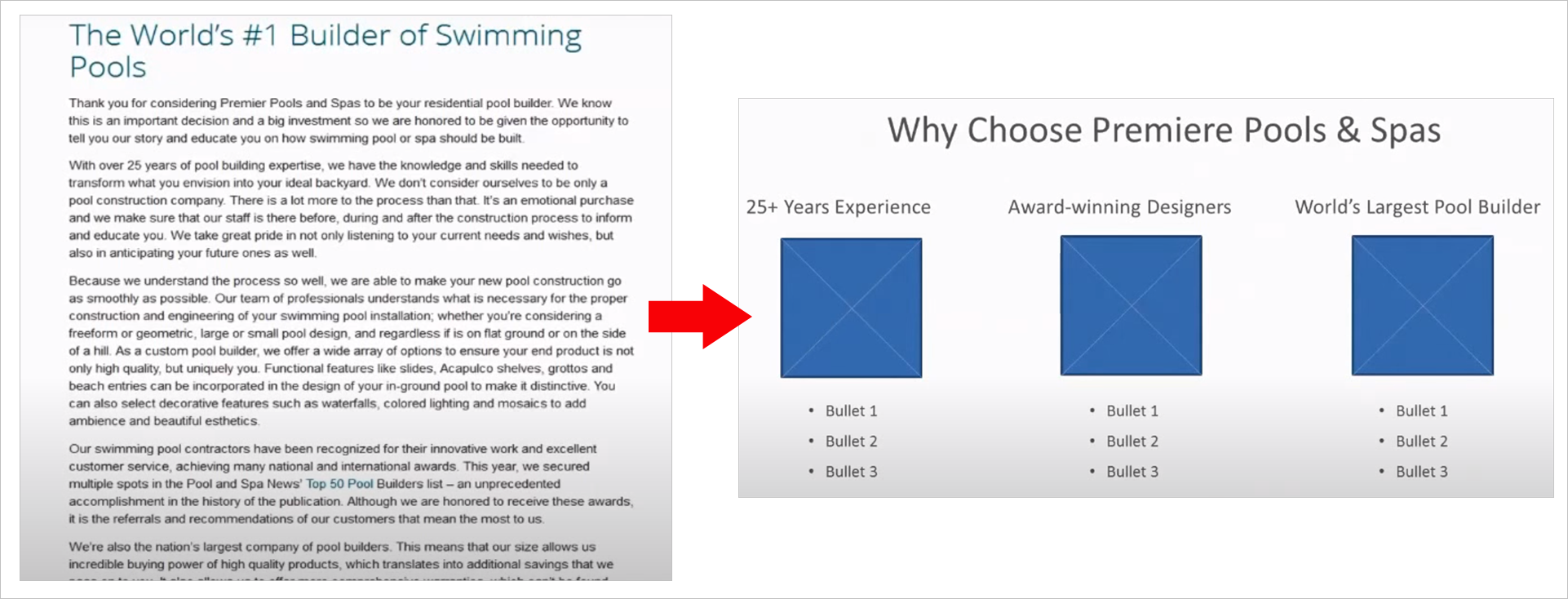
Here’s an example of how blocks of text can be formatted in a way that’s easier for web users to consume:

Improve Website User Experience: Prioritize Human Needs and Capabilities
Technology changes quickly, but the brain does not.
If you meet the psychological needs of potential customers, you’ll close better. That’s true whether you’re operating a brick and mortar store or a business that’s purely online.
If you …
- cater to all visitors instead of just the bottom-of-the-funnel ones,
- make sure your navigation matches user intent,
- make on-site search as helpful as possible,
- use language deliberately, and
- format your content for clarity and easy reading
… then you’re well on the path to humanizing the online experience, and converting better in the process.
This post was originally published in March 2016 and has been updated for comprehensiveness.
Subscribe to the SiteTuners Weekly EmailGrow Your Business Exponentially with Proven Conversion Rate Optimization Expertise. |



