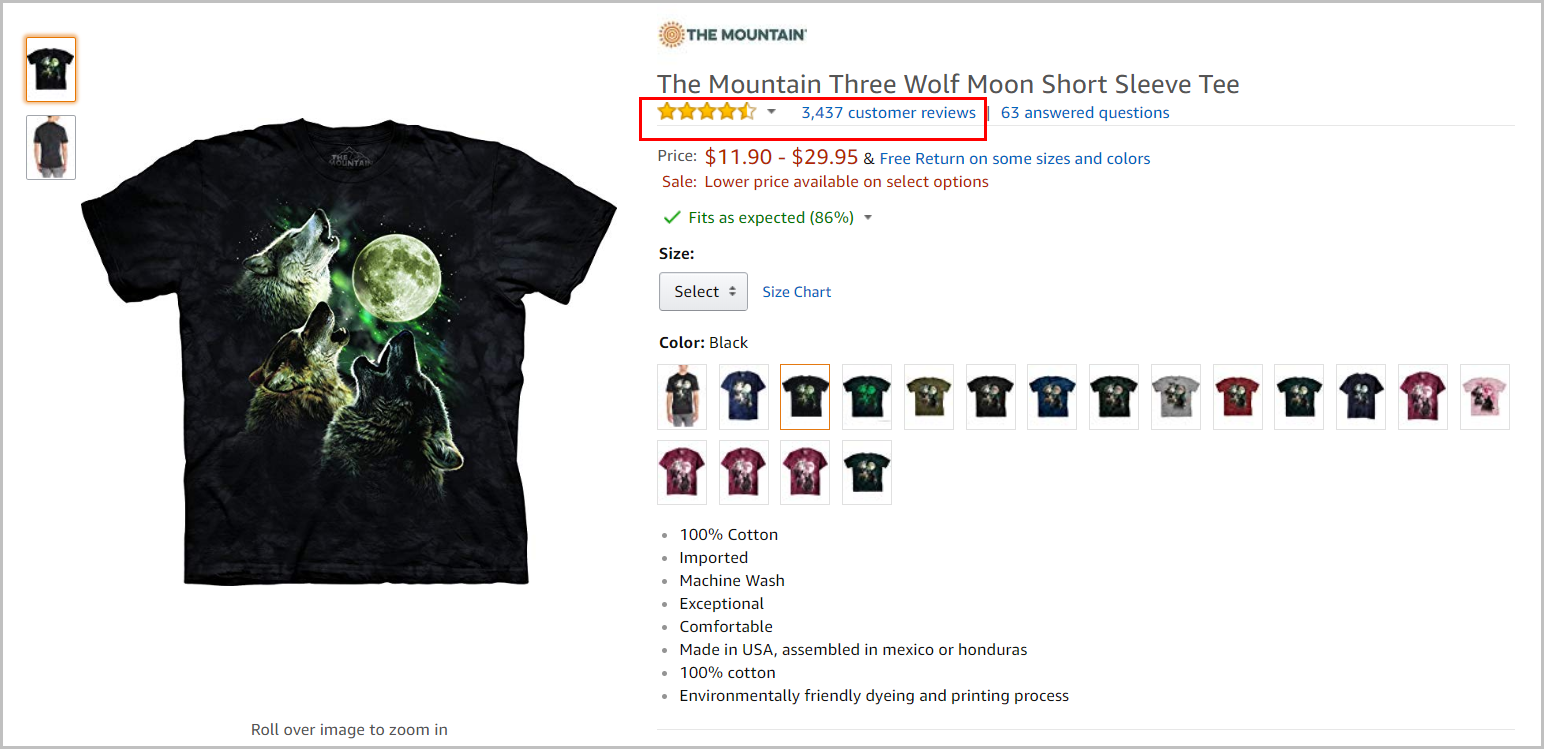
In 2008, a tongue-in-cheek customer review launched a thousand sales for the Three Wolf Moon T-shirt on Amazon.
The initial review (and the subsequent thousands of satirical reviews) about how the wolves and the moon give charm and strength to whoever wears the shirt was probably not the type of customer review the seller wanted. Still, the case of the Three Wolf Moon T-shirt speaks to the power of social proof that comes with customer reviews.
People are social animals, and we use reviews as a shortcut to decision-making.
- According to the Local Consumer Review Survey 2017, “85% of consumers trust online reviews as much as personal recommendations.”
- The 2021 “Psychology of Product Reviews” survey demonstrated that the fundamental psychology that has traditionally been effective in increasing sales still underlies online purchasing behavior.
- Product reviews is also one of the three main pillars contributing to Amazon’s organic traffic with high conversion rates, as discovered by Shopper Approved in 2021.
- Meanwhile, research done by Spiegel Research Center showed that displaying reviews has the potential to boost conversions by 270%.
The same Spiegel Research Center study found that reviews have a greater purchase decision impact on higher-priced and higher-consideration products versus lower-priced and lower-consideration items.
User reviews are also especially helpful for physical and non-uniform items. If you’re a clothing store, for example, you might have a tougher time converting online because of the lack of the experiential and sensory details (e.g. the texture and thickness of the cloth, the drape of the material over the body) that a customer gets at a physical store.
User reviews reduce the customers’ anxiety and increase their trust that what they will receive will match the product description and image. However, it’s easy to get reviews wrong even if you have them on your site.
Maximize the benefits of customer reviews. Read on to find out how you can make reviews obvious, honest, and usable. Plus, learn how you can nudge customers to leave feedback on your site.
1. Have rating and review indicators above the fold
The first order of business is to make the reviews obvious. This doesn’t mean that you’re going to cram all the text from the user reviews near the top of the page, but you need some type of mechanism that tells the visitor you have reviews on the page.
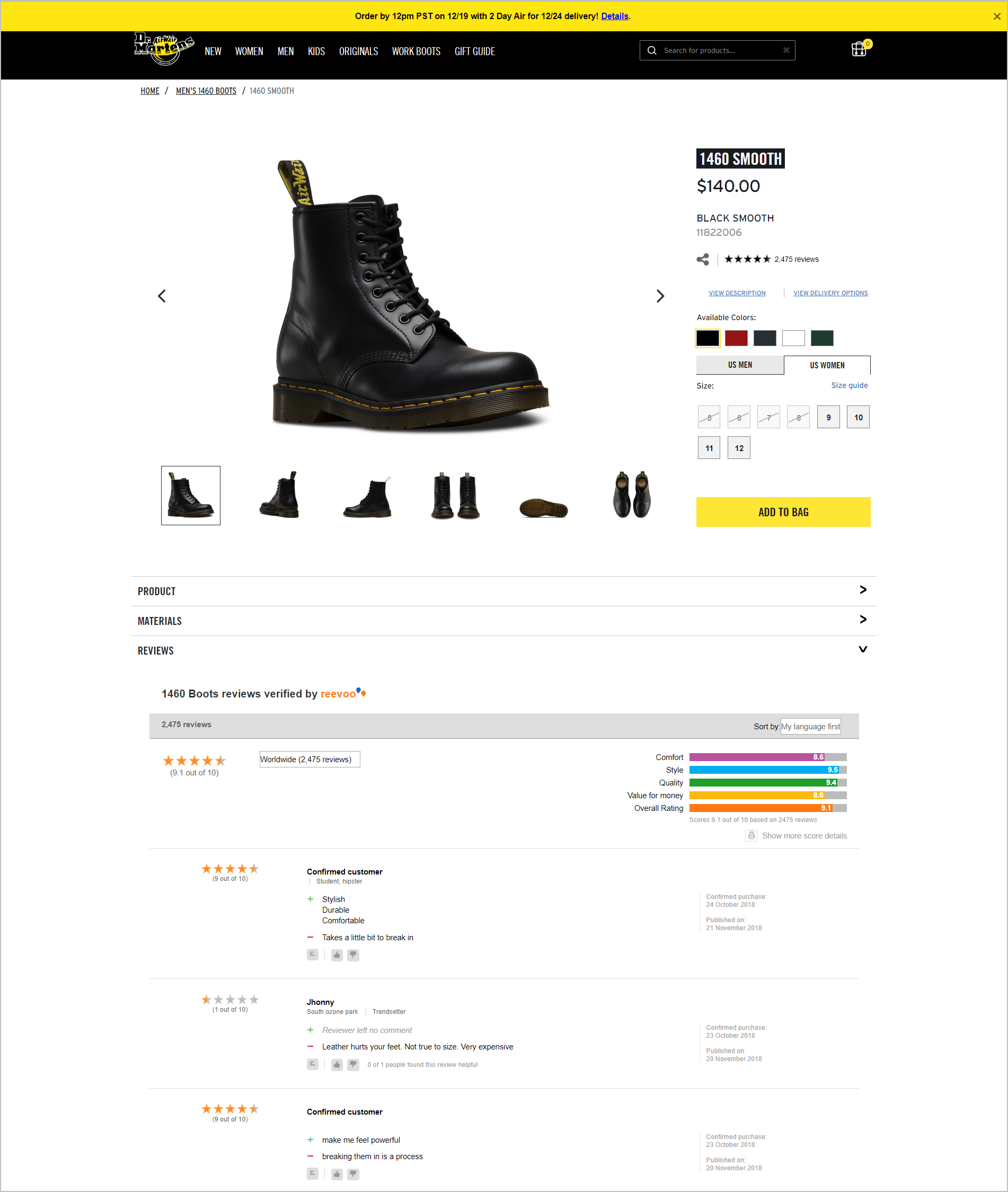
Go back and look at the Three Wolf Moon shirt at the top. The star rating system and the total number of reviews are obvious elements on the page, and users will be able to see them without having to scroll down. That’s two thumbs up.
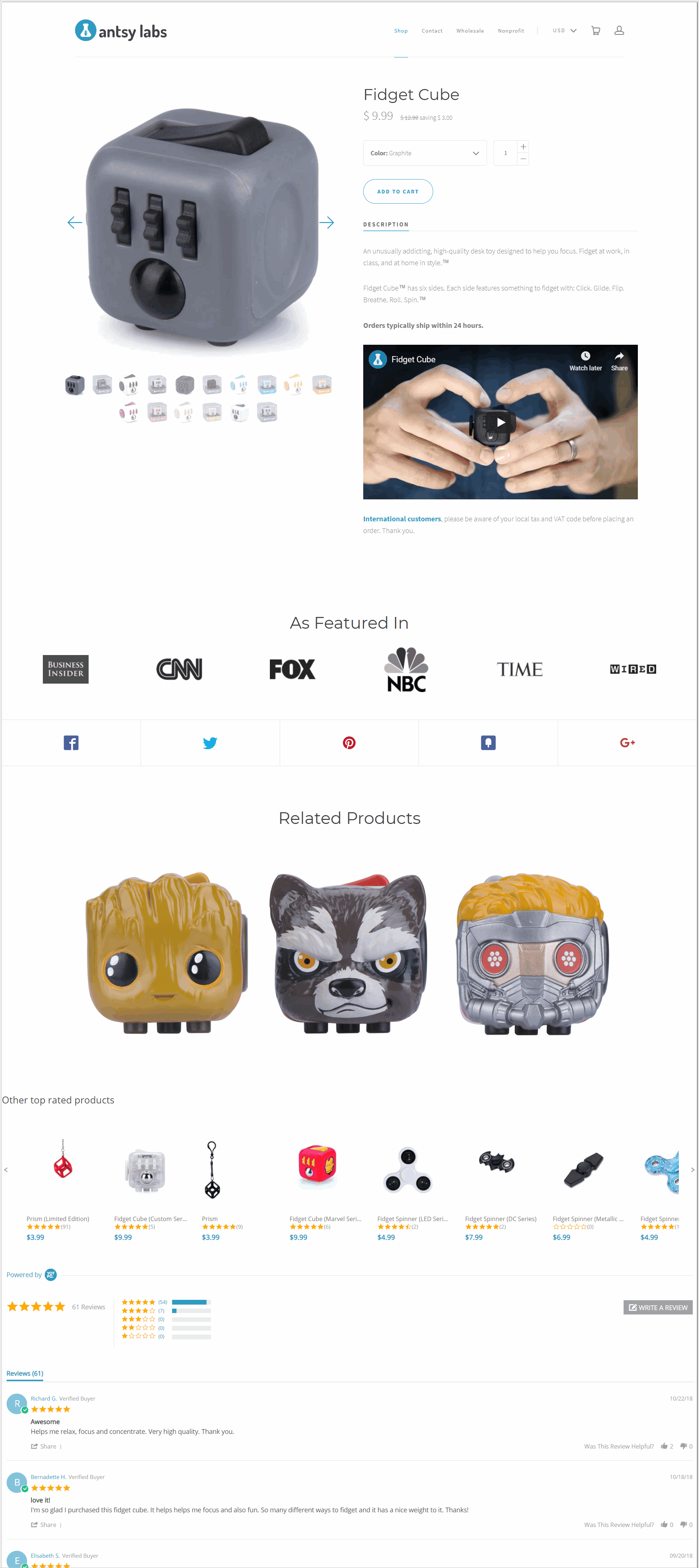
Compare that to the product detail page of AntsyLabs.com where it’s not immediately obvious that the item has reviews:

Obscure reviews: Site visitors will have to scroll to see that other customers have rated this product on AnstyLabs.com.
Rating and review indicators should be visible the moment the screen loads. However, they should also be located where users expect them to be.
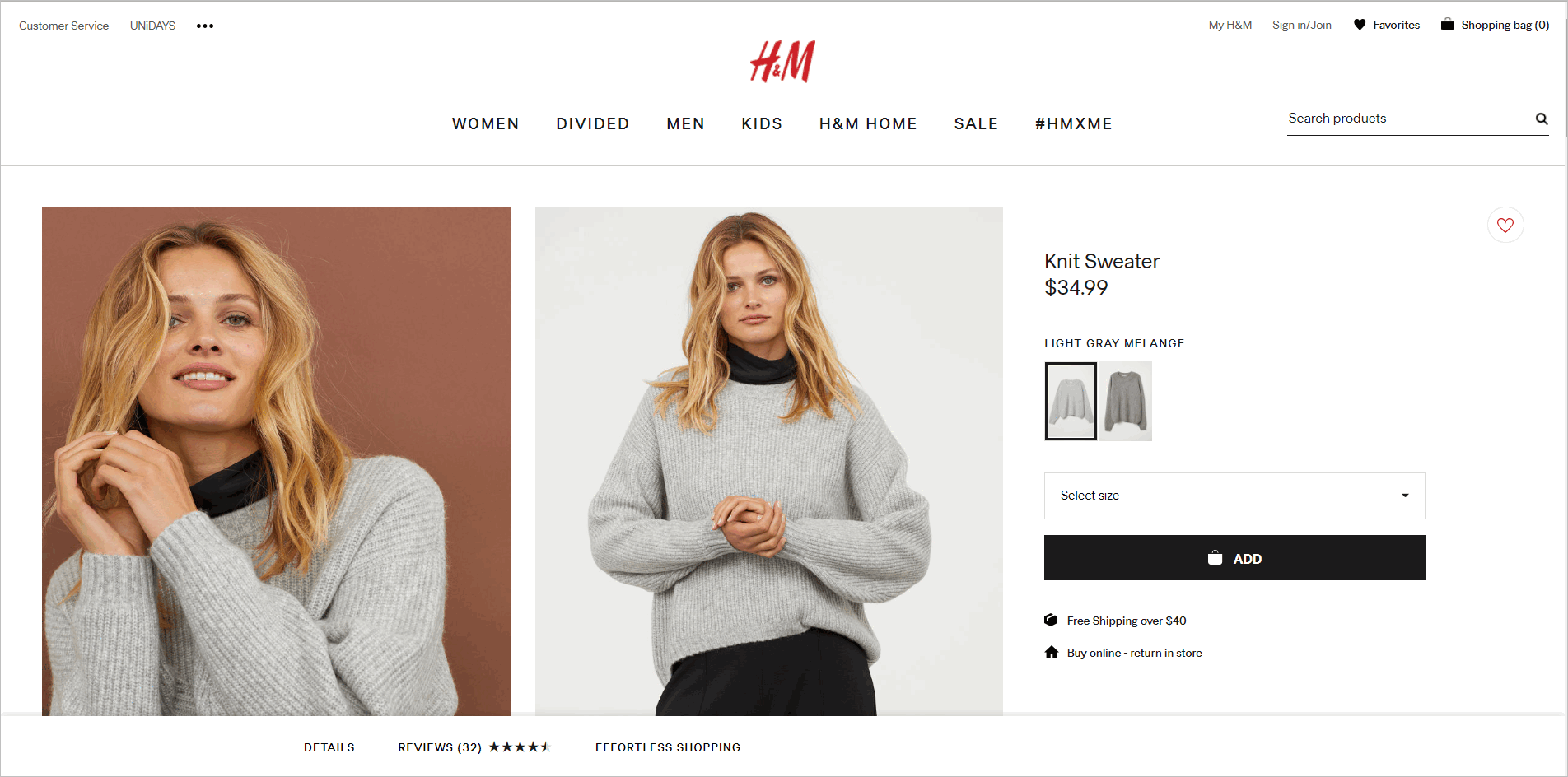
H&M’s product detail page, for instance, breaks predictability as the rating and review indicator is at the bottom of the screen. The average rating is not likely to help persuade the visitor to add the item to their cart. It’s bound to be ignored, as it’s in an unconventional location:

Unconventional placement: H&M’s rating and review indicator is bound to be missed, as it’s not located where users expect it to be.
2. Do NOT leave out negative reviews
It can be tempting to put your best foot forward and highlight the positive reviews, while making the negative reviews slightly less accessible.
Resist the urge.
You need to try and be balanced, so visitors will trust you. What you’ll end up with are products with both great and crappy ratings, but on the whole, users will be more likely to trust you and buy from you.
Research conducted by social commerce company Reevoo showed that …
- 68% of consumers trust reviews more when both good and bad ratings are present.
- 30% of consumers become skeptical and suspect censorship or faked reviews when there are no bad reviews.
- those who take the time to read bad reviews are 67% more likely to convert – shoppers who look for negative reviews are typically highly engaged in the pre-purchase research.
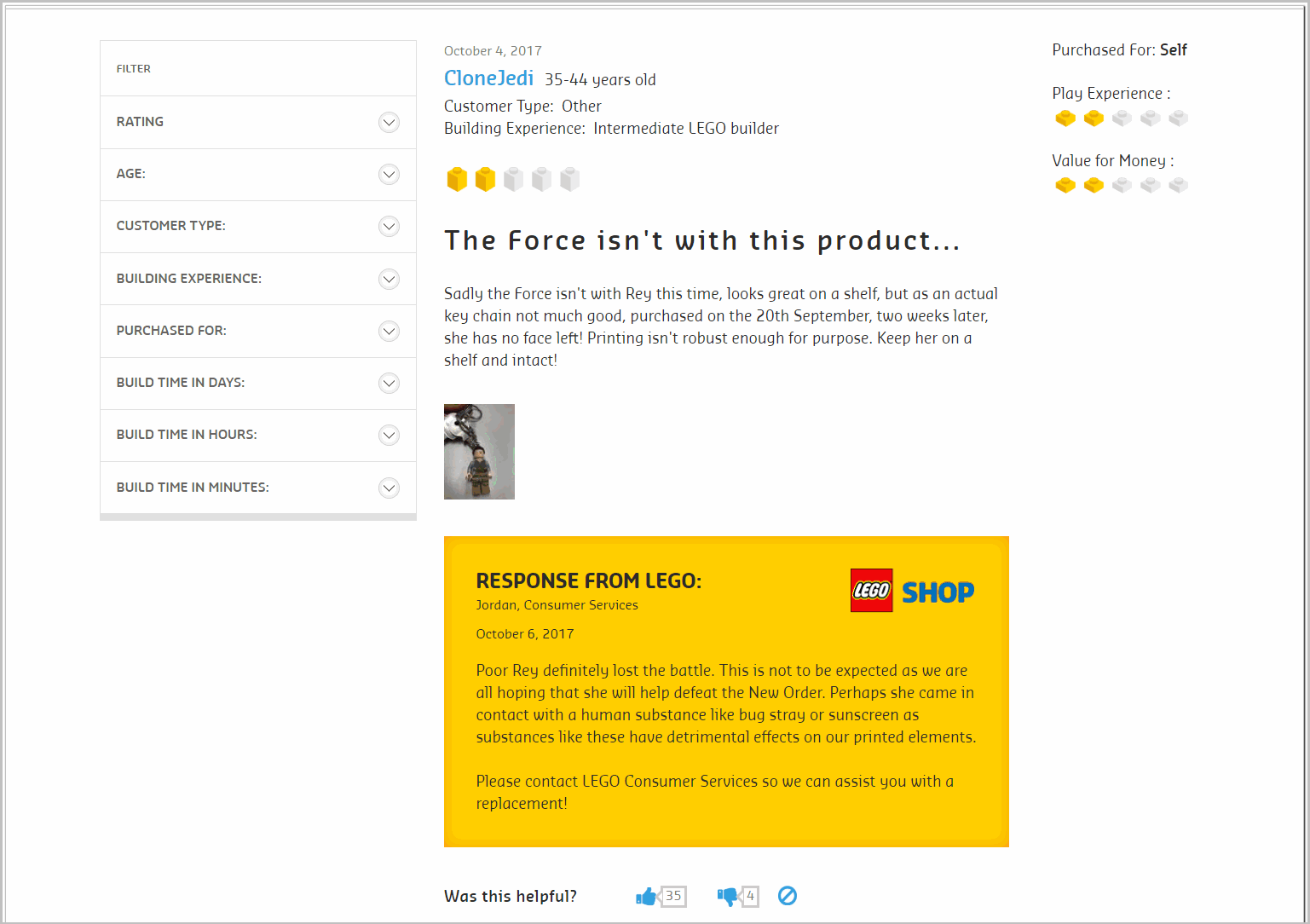
You can mitigate the effect of unfavorable reviews by responding to them. For instance, if the poor rating is due to a defective product, you can tell the shopper about your replacement guidelines. This way, you address the customer’s concern, and at the same time, show other shoppers that you provide great post-sales support.

Responses from the Lego team are personalized but useful. This example provides the user with next steps, rather than a dead end.
3. Enable feedback for ratings
You need feedback. No, I’m not talking about the reviews themselves – you already know that.
I’m talking about the reviews of the reviews.
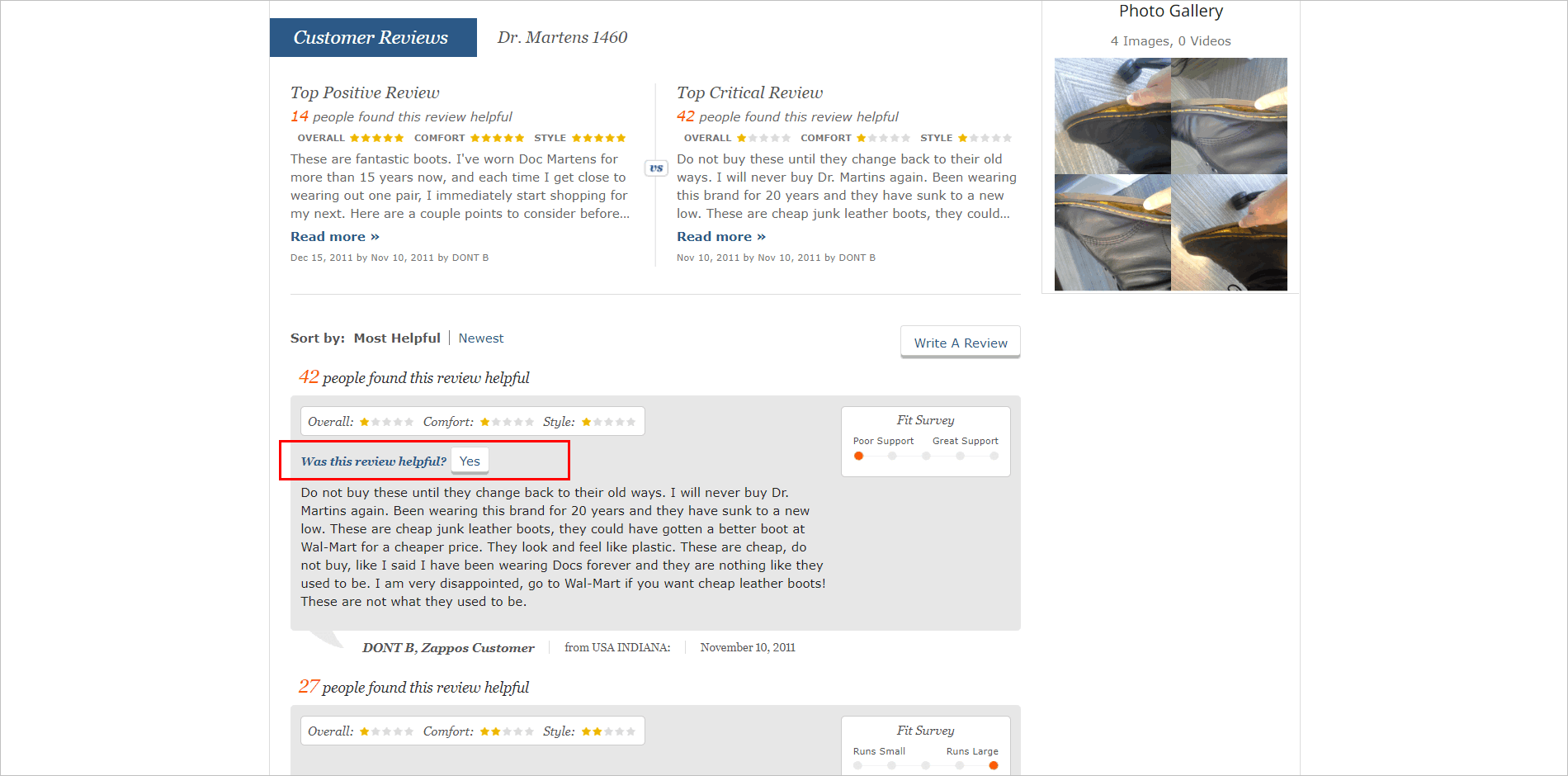
The reason so many websites ask if a review is helpful is that it works. It generates more attention to the most useful, amusing, or informative reviews, where more users are more likely to spot them.
4. Optimize customer-submitted visual content
Photos and videos submitted by other customers play an important role in gaining a shopper’s confidence in a product.
Consider these numbers from ProductReviews:
- 88% of consumers look for visuals like photos and videos submitted by other users prior to making a purchase.
- Products that have reviews with visual content can have a 69% lift in conversions compared to those without.
- 72% of consumers say they’re more likely to purchase a product that has reviews with visual content along with the text.
- 44% of shoppers consider a customer-submitted photo more valuable than that from a retailer or brand.
This makes sense, as people generally trust photos uploaded by other people more compared to shots of models who are specifically there to make the product look good.
What this means for you is that features related to image submissions for reviews are some of the most important things to think of. Getting it right can have a huge payoff:
Make submitting visual content easy
When you ask customers for reviews, ask them to include photos and videos. And since visual content is primarily captured on phones, make sure it’s easy to upload photos and videos from mobile devices.
Also, make the process of collecting photos and videos from shoppers efficient for your company. Let customers natively submit content through your website instead of having them upload the content to a third-party service first.
Make customer-submitted visual content easily discoverable
Make it immediately obvious that customer-submitted visual content is available on the product detail page. Otherwise, you run the risk of the shopper going off your site to look for user-submitted visual content somewhere else.
Your goal is to provide the shopper with all the information they need to make a purchase decision in one place, so they don’t leave and end up buying elsewhere.

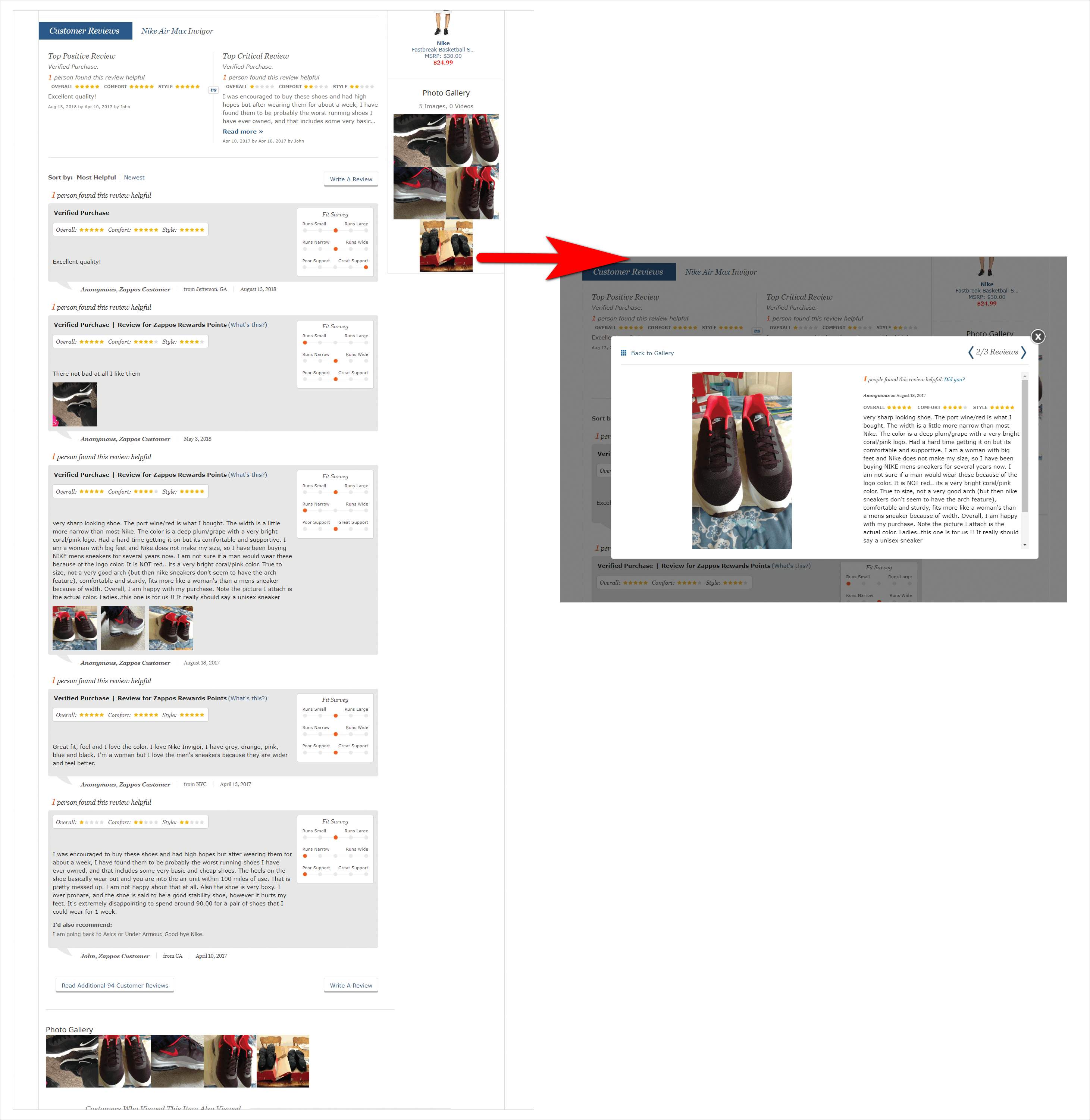
Zappos.com’s photo gallery at the top of the Customer Reviews section makes it immediately obvious that reviews include customer images. They also make the accompanying written text accessible – when the user clicks on an image, a popover comes up with the customer’s comments.
Learn how to be deliberate about presenting discounts and asking for promo codes during checkout.Read “Discount Pricing Strategies Online Stores Should Consider” |
5. Display relevant averages
This is going to sound obvious, but enough websites do it to warrant a warning:
Do not show average ratings if you do not have enough ratings.
Pick a threshold, and do not display averages until you reach that threshold.
Showing an average score prematurely can backfire, as people might not realize that the score is only based on a couple of reviews and does not really speak to the quality of your product or service.
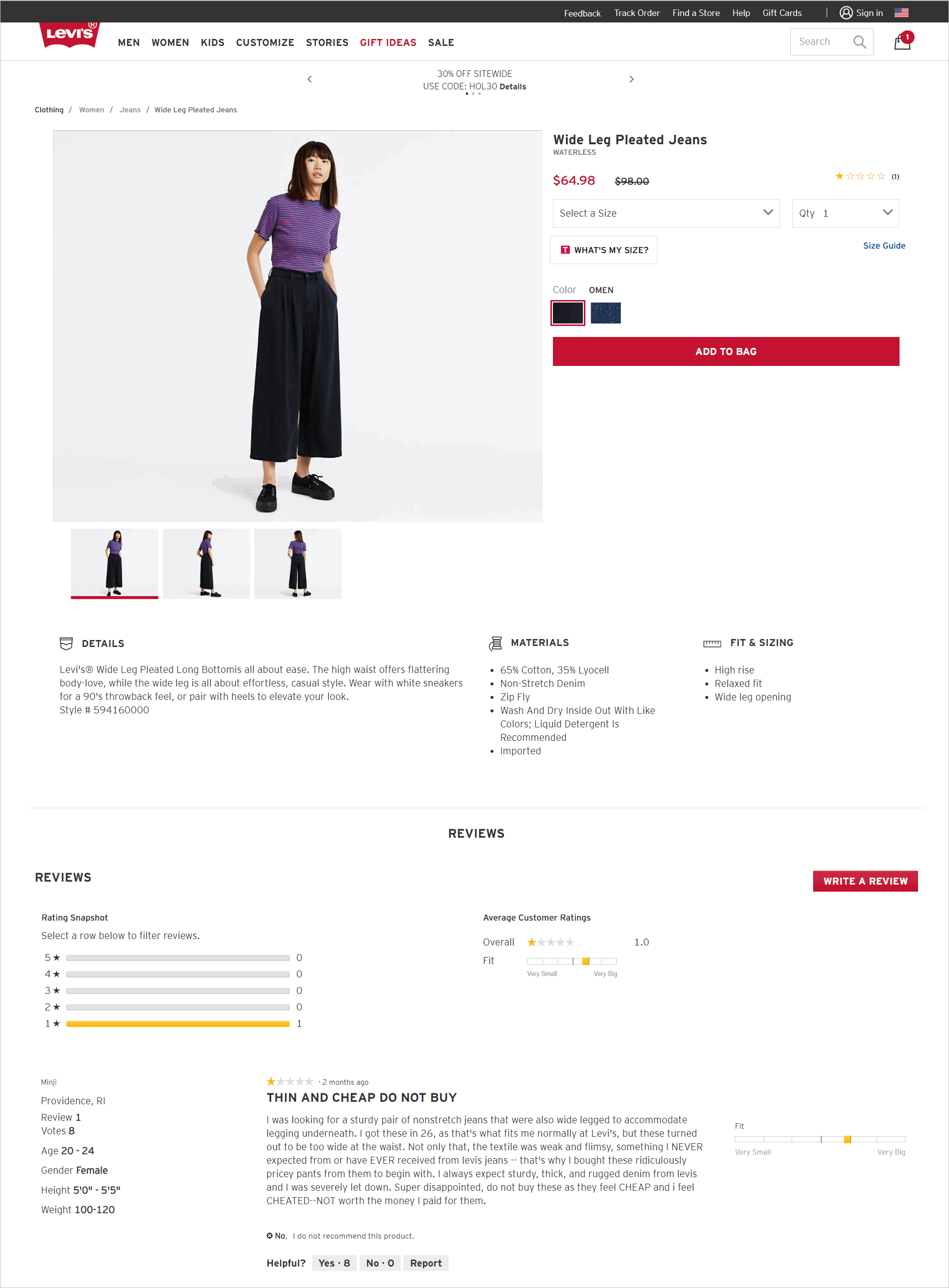
This pair of jeans, for instance, looks poorly rated at first glance. The score, however, is based on just one review:
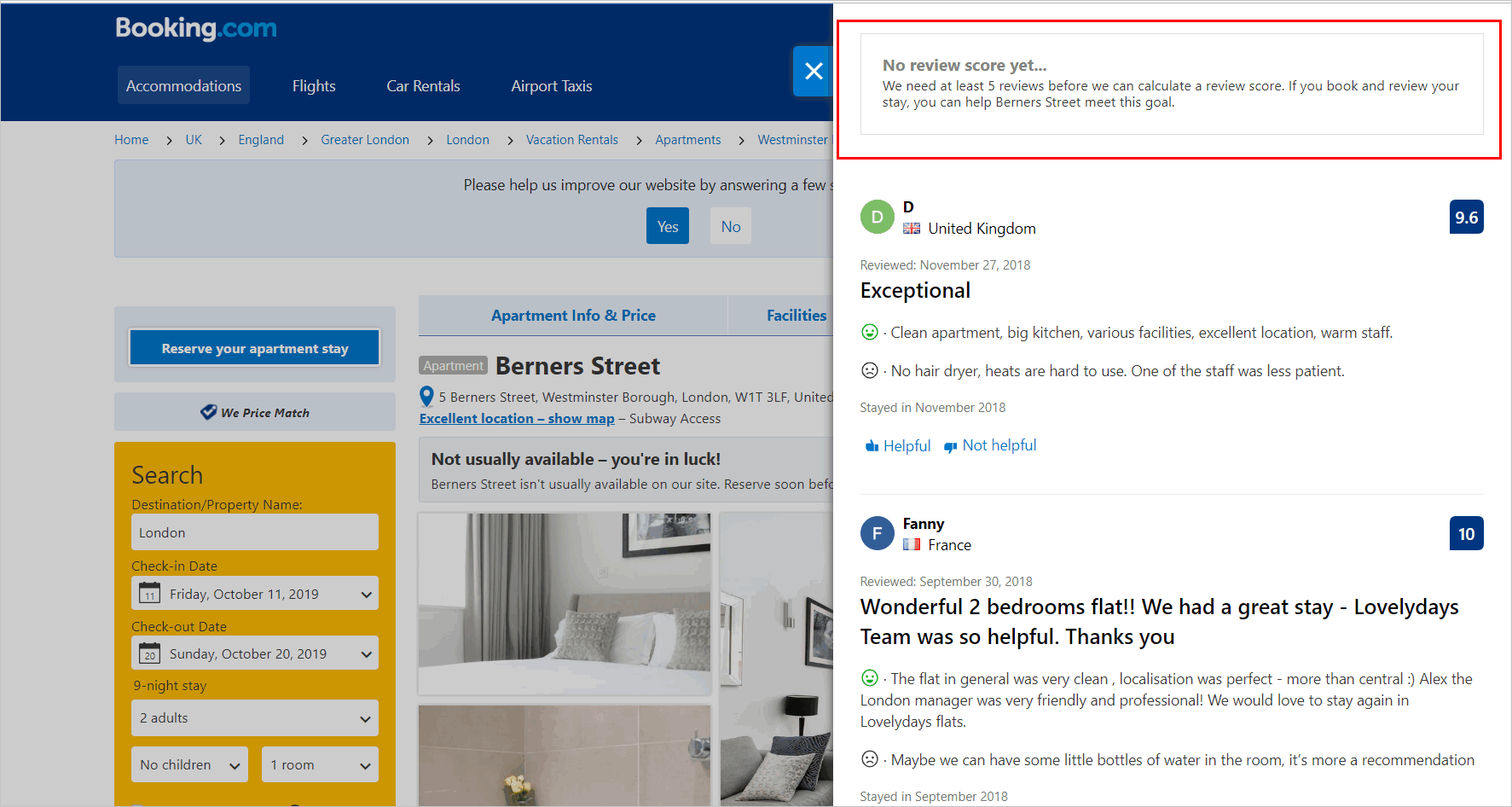
Booking.com, on the other hand, avoids that problem – the site does not display an average rating unless the property has received at least 5 reviews:

Booking.com’s property detail page communicates to users that the site does not display an average score unless the property has at least 5 reviews. (Visual emphasis mine.)
6. Let users filter by customer type
In a lot of cases, it’s not just the review that matters. The “type” of the reviewer is also important.
In the hotel industry, for instance, a room may be perfect for backpackers on a budget, but not suited for couples on a getaway. So, hotel reviews will need to be segmented by the types of guests. In this particular case, you can have “families,” “solo travelers,” “business travelers,” and “couples,” as your core types.
This will allow visitors to find the reviews that are most relevant to them, which can in turn help you convert them into customers.

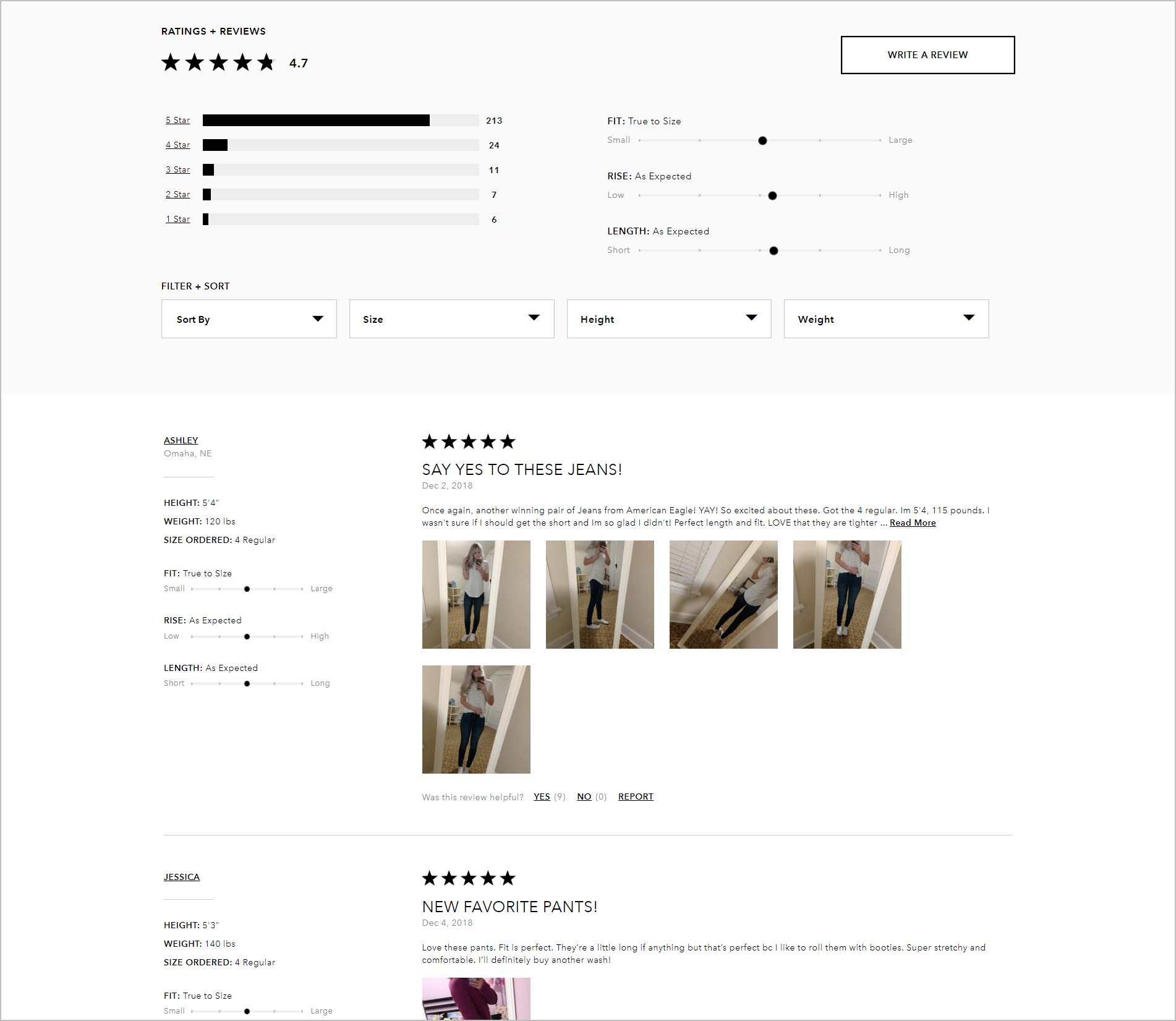
Segmentation by customer type is also especially helpful for online clothing stores. American Eagle makes it easy for shoppers to find reviews from customers who have the same body type. The site allows the user to filter reviews by height and weight.
7. Avoid negative social proof
Having ratings for some products and none for others can lead to negative social proof. It will give web visitors the impression that the products without reviews are subpar.
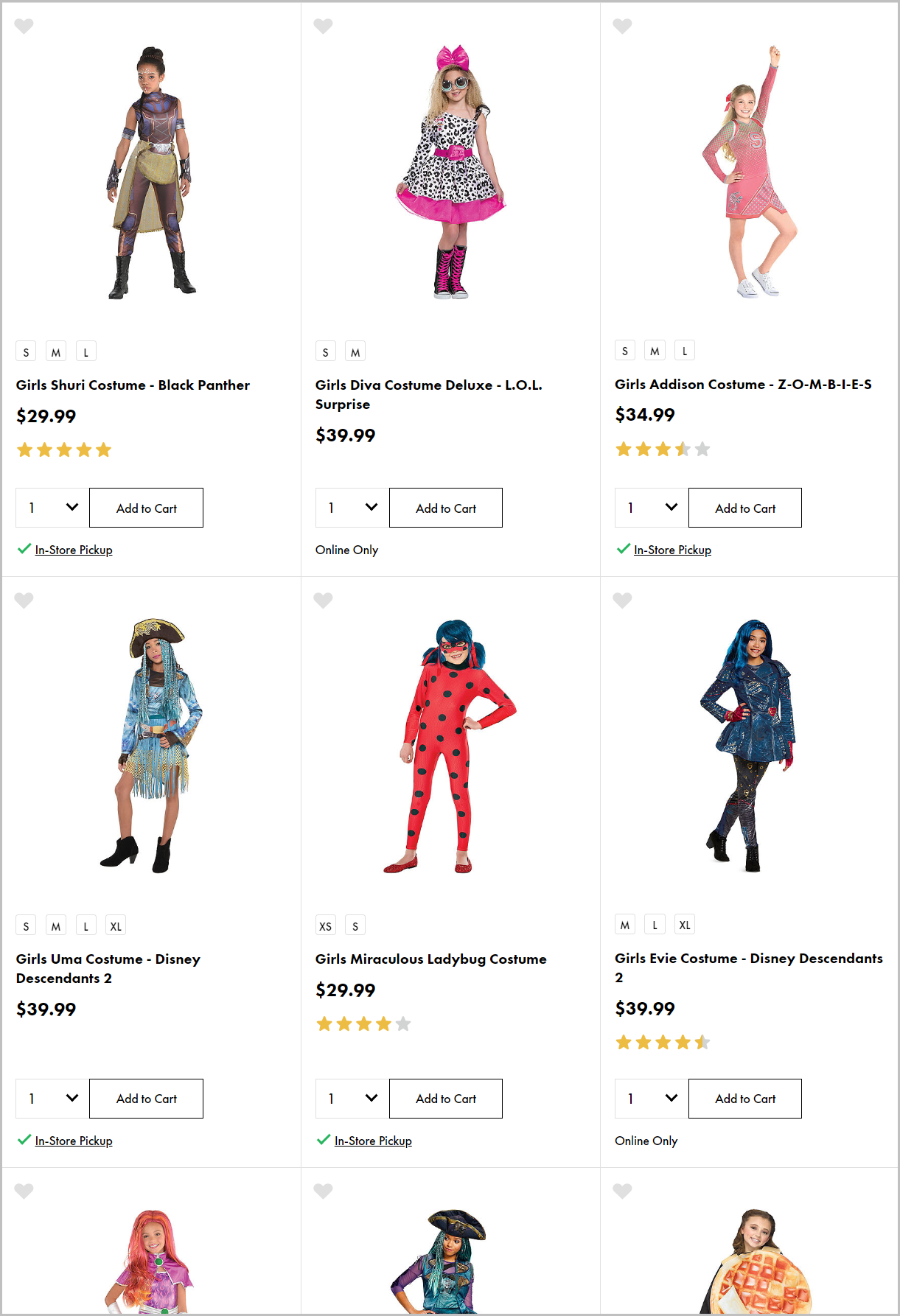
PartyCity.com’s category page, for instance, can be improved by having something like “Be the first to review” for products that have not been rated. Or, they can add a callout to indicate that a product is new, so users don’t wonder why certain products have no stars:
8. Collect reviews
Unfortunately, the saying “If you build it, they will come” is not true about customer reviews. Just because people can leave reviews on your page doesn’t mean they will automatically write reviews. (Often, people will only feel compelled to write a review when they’ve had an exceptionally terrible experience.)
Send post-purchase e-mails
PowerReviews data show that up to 80% of reviews come from post-purchase e-mails asking customers to review what they bought.
Remind customers to write a review by sending a follow-up e-mail after they’ve received the product. The timing depends on what the customer purchased. For instance, if the customer is likely to notice improvements two weeks after using the beauty product they bought, then send the follow-up e-mail after that period.
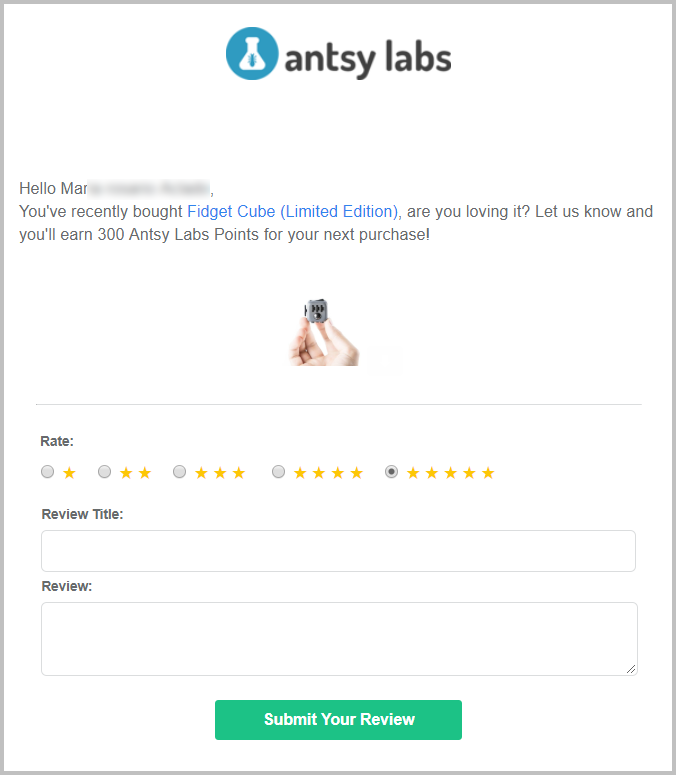
Here are a couple of things to keep in mind when creating your post-purchase e-mails:
Keep it focused
- Keep the e-mail simple and direct.
- Place important elements in the upper section of the e-mail. This way, it’s immediately clear to customers what you want them to do even if they don’t scroll down.
- The goal is to collect reviews, so have “Write a review” as a call to action, and make it a large button that users can easily tap on mobile.
- Don’t include other elements that could potentially distract the customers from completing the task.
Personalize
Address the customer by their name in the body of the e-mail, and use it as the subject line as well. Experian’s 2013 Email Market Study revealed that “personalized subject lines have 26 percent higher unique open rates than non-personalized emails.”
Optimize for mobile
Keep in mind that more than half of e-mails are opened on mobile devices. E-mails should be optimized for smartphones.
- Aside from making subject lines compelling, ensure that they’re not truncated on mobile.
- Use a single-column e-mail format, instead of a multi-column layout, so you avoid the risk of the e-mail appearing broken on smaller screens.
- Use a font size that’s easy to read on any device.
Make writing a review effortless
Don’t make shoppers jump through hoops to post a review. Make the process as effortless as possible, and allow users to read and submit reviews using different devices and platforms.
Incentivize reviews
Motivate customers to leave a review by giving them something in return:
- If you have a rewards program, award points that will go toward the customer’s account.
- Offer the customer a discount on their next purchase (e.g. 5% or $5.00 off, whatever makes sense for your business).
- Encourage detailed reviews accompanied by visual content by rewarding those who submit them with gift certificates.

Ansty Labs sends out a follow-up e-mail a couple of weeks after the customer receives their order. They ask the customer to write a review in exchange for points that can be used on their next purchase.
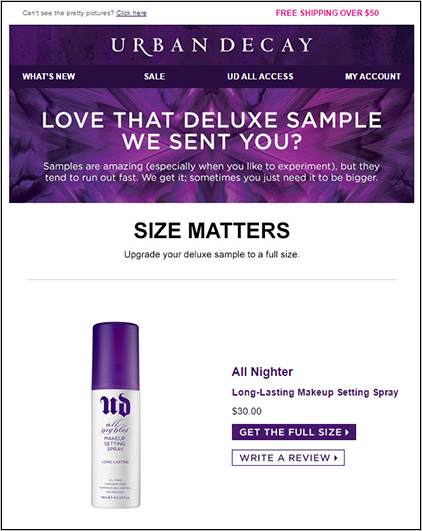
Send out samples
The initial reviews have the biggest impact on sales increase. According to Spiegel Research Center, “the increase in purchase likelihood occurs within the first 10 reviews, and the first five reviews drive the bulk of this increase.”
One way to generate initial reviews for new products, aside from follow-up e-mails, is by sending out samples to shoppers.

Urban Decay sends product samples. They then send out a follow-up e-mail nudging the shopper to buy the full size and to write a product review.
Use a third-party reviews provider
Collecting enough reviews to make your product pages persuasive could take some time. One way around that is to use a third-party reviews provider like Reevoo.
Reviews from third-party providers are authenticated, so shoppers know that the review was written by someone who actually bought the product.
These reviews, however, are syndicated. So, one downside is that they do not tell potential customers about the experience of buying from your site specifically.
Leverage customer reviews to boost conversion rates
The Three Wolf Moon shirt review was lightning in a bottle, so it’s unlikely for sites to get the same kind of boost. Still, you don’t need to hit it out of the park every time. You just need to use reviews in a smart manner to capitalize on the gains:
- Keep the rating and review indicators above the fold where visitors can easily spot them. Make it immediately obvious that your products have reviews.
- Don’t leave out negative reviews. Instead, take it as an opportunity to reach out to your disgruntled customers and provide great customer service.
- Let users rate the reviews, so the best reviews stand out and visitors can easily see the most helpful ones.
- Allow users to add visual content (and actively encourage them to do so) to boost confidence in your products.
- Display averages only when you have enough reviews. Showing an average rating too early can negatively affect the shopper’s perception of your product.
- Improve the relevance of your customer reviews by allowing users to filter by customer type. This way, shoppers can easily find the reviews that matter to them.
- Avoid negative social proof for products that don’t have reviews. You can indicate that the product is new or invite users to be the first to review the product.
- Actively collect user reviews by giving out incentives. You can award points, discounts, or product samples to convince customers that spending a little time to share their experience about your product or service is worth their while.
If you do these, you’ll have another great tool to optimize the site to add to your toolbox.
Editor’s note: This post was originally published on February 10, 2014, and has been updated to reflect new best practices in using customer reviews for improving conversions.
Take your conversions to the next level.Learn how our experts at SiteTuners can help kickstart your conversion rate optimization process or get better results from your CRO efforts. Give us 30 minutes, and we’ll show you a roadmap to your digital growth! |